This app requires few theme liquid file changes. The changes depend on theme liquid codes. If you understand liquid logic / codes then follow the steps given below and let us know if you face any problems. Otherwise add install@solvercircle.com as a staff member of your store (If you don't know how to add "staff member" then click here) and email us at install@solvercircle.com, then we will install the codes for you.
You can directly download the "Custom Product Design Studio" apps integrated Debut Theme from here. Just install the integrated theme and no need to add any code installation.
1. Login your Shopify Store in Admin panel.
2. Now hit our Apps URL and click on to "Add app" button.
To integrate this apps in Debut theme, you should add some code in your published theme. So total process are given below.
3. Go to "Themes" menu of Admin Dashboard and Edit Debut themes to install the app.
4. Click on "Template Editor" and follow the below steps to put the "Custom Product Design Studio" App "Code" on the following files.
Step 1: Go to product.liquid file under the "Templates" folder, Insert the following code in the begining of this file and complete the code with {% endif %} like as below screenshot
<!--Start: SC Custom Product Design -->
{% if product.metafields.CustomProductDesign.IsHidden == 1 %}
Product not available
{% else %}
<!--End: SC Custom Product Design -->
<!--Start: SC Custom Product Design -->
{% endif %}
<!--End: SC Custom Product Design -->
Please see the following screenshot for clean overview:

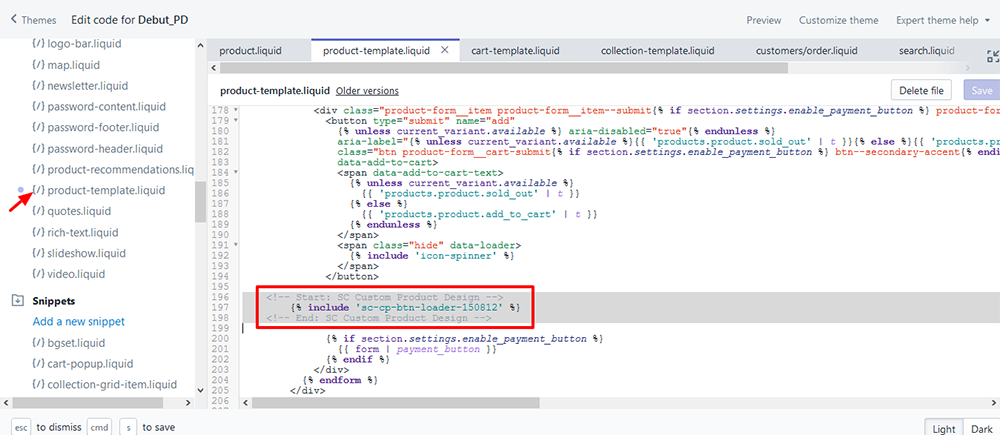
Step 2: Go to product-template.liquid file under the "Sections" folder, Add the following code after "Add to Cart" button code of product page like as below screenshot.
<!-- Start: SC Custom Product Design -->
{% include 'sc-cp-btn-loader-150812' %}
<!-- End: SC Custom Product Design -->
Please see the following screenshot for clean overview:

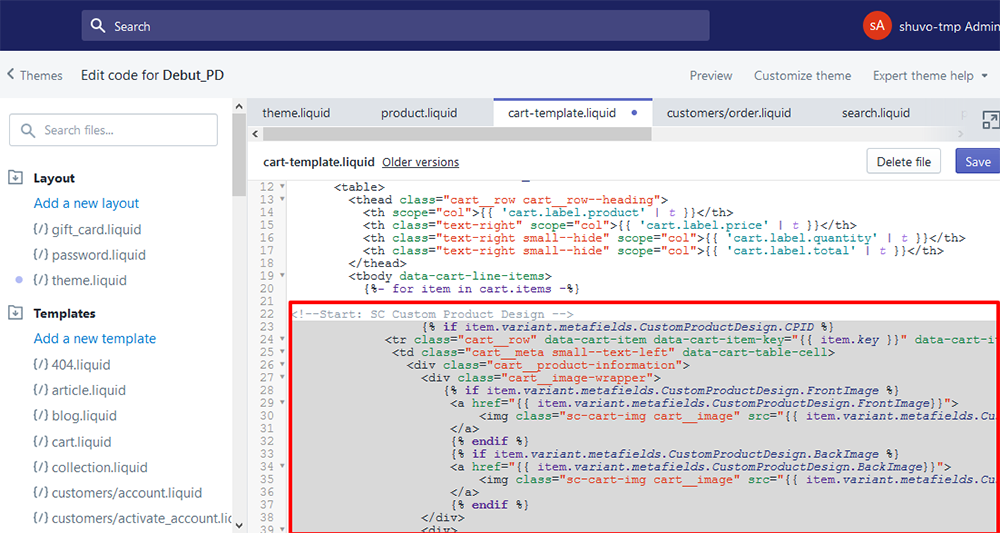
Step 3: Go to "cart-template.liquid" file under the "Sections" folder, Find this code {%- for item in cart.items -%} and insert the following code after this code and complete the code with {% endif %} like as below screenshot.
<!--Start: SC Custom Product Design -->
{% if item.variant.metafields.CustomProductDesign.CPID %}
<tr class="cart__row" data-cart-item data-cart-item-key="{{ item.key }}" data-cart-item-url="{{ item.url }}" data-cart-item-title="{{ item.title }}" data-cart-item-index="{{ forloop.index }}" data-cart-item-quantity="{{ item.quantity }}">
<td class="cart__meta small--text-left" data-cart-table-cell>
<div class="cart__product-information">
<div class="cart__image-wrapper">
{% if item.variant.metafields.CustomProductDesign.FrontImage %}
<a href="{{ item.variant.metafields.CustomProductDesign.FrontImage}}">
<img class="sc-cart-img cart__image" src="{{ item.variant.metafields.CustomProductDesign.FrontImage}}" style="width:100px;" alt="{{ item.title | escape }}" />
</a>
{% endif %}
{% if item.variant.metafields.CustomProductDesign.BackImage %}
<a href="{{ item.variant.metafields.CustomProductDesign.BackImage}}">
<img class="sc-cart-img cart__image" src="{{ item.variant.metafields.CustomProductDesign.BackImage}}" style="width:100px;" alt="{{ item.title | escape }}" />
</a>
{% endif %}
</div>
<div>
<div class="list-view-item__title">
<a href="{{ item.variant.metafields.CustomProductDesign.Product_URL }}&ex_cp_id={{ item.variant.metafields.CustomProductDesign.CPID }}&ex_v_id={{ item.variant.id }}">
<strong>{{ item.title }}</strong>
</a>
</div>
{%- assign variant_options = 'template ' | split: ' ' -%}
{%- if item.product.has_only_default_variant != true -%}
{%- assign variant_options = item.options_with_values -%}
{%- endif -%}
{%- assign property_size = item.properties | size -%}
<ul class="product-details{% if item.product.has_only_default_variant and property_size == 0 %} hide{% endif %}" data-cart-item-details aria-label="{{ 'cart.label.product_details' | t }}">
{%- comment -%}
Optional, loop through custom product line items if available
Line item properties come in as having two parts. The first part will be passed with the default form,
but p.last is the actual custom property and may be blank. If it is, don't show it.
For more info on line item properties, visit:
- http://docs.shopify.com/support/your-store/products/how-do-I-collect-additional-information-on-the-product-page-Like-for-a-monogram-engraving-or-customization
{%- endcomment -%}
{%- assign properties = 'template ' | split: ' ' -%}
{%- if property_size > 0 -%}
{%- assign properties = item.properties -%}
{%- endif -%}
</ul>
<p class="cart__remove">
<a href="/cart/change?line={{ forloop.index }}&quantity=0" class="text-link text-link--accent" aria-label="{{ 'cart.label.remove' | t: product: item.title }}" data-cart-remove>{{ 'cart.general.remove' | t }}</a>
</p>
</div>
</div>
</td>
<td class="cart__price text-right">
{%- assign hasDiscount = false -%}
{%- if item.original_price != item.final_price -%}
{%- assign hasDiscount = true -%}
{%- endif -%}
<div data-cart-item-price>
<dl data-cart-item-price-list>
{%- comment -%}
Markup template for discount item
{%- endcomment -%}
<div {% unless hasDiscount %}class="hide" {% endunless %}data-cart-item-discounted-price-group>
<dt>
<span class="visually-hidden">{{ 'products.product.regular_price' | t }}</span>
</dt>
<dd>
<s data-cart-item-original-price><span class="bcpo-cart-item-price" data-key="{{item.key}}">{{ item.original_price | money }}</span></s>
</dd>
<dt>
<span class="visually-hidden">{{ 'products.product.sale_price' | t }}</span>
</dt>
<dd>
<span class="order-discount" data-cart-item-final-price><span class="bcpo-cart-item-price" data-key="{{item.key}}">{{ item.final_price | money }}</span></span>
</dd>
</div>
{%- comment -%}
Markup template for regular price item
{%- endcomment -%}
<div {% if hasDiscount %}class="hide" {% endif %}data-cart-item-regular-price-group>
<dt>
<span class="visually-hidden">{{ 'products.product.regular_price' | t }}</span>
</dt>
<dd data-cart-item-regular-price>
<span class="bcpo-cart-item-price" data-key="{{item.key}}">{{ item.original_price | money }}</span>
</dd>
</div>
{%- comment -%}
Markup template for unit price
{%- endcomment -%}
<div {% unless item.unit_price_measurement %}class="hide" {% endunless %}data-unit-price-group>
<dt>
<span class="visually-hidden visually-hidden--inline">{{ 'products.product.unit_price_label' | t }}</span>
</dt>
<dd>
<span class="price-unit-price">
{%- capture unit_price_separator -%}
<span aria-hidden="true">/</span><span class="visually-hidden">{{ 'general.accessibility.unit_price_separator' | t }} </span>
{%- endcapture -%}
{%- capture unit_price_base_unit -%}
{%- if item.unit_price_measurement.reference_value != 1 -%}
{{- item.unit_price_measurement.reference_value -}}
{%- endif -%}
{{ item.unit_price_measurement.reference_unit }}
{%- endcapture -%}
<span data-unit-price>{{ item.unit_price | money }}</span>{{- unit_price_separator -}}<span data-unit-price-base-unit>{{- unit_price_base_unit -}}</span>
</span>
</dd>
</div>
</dl>
</div>
{%- assign itemDiscounts = 'template ' | split: ' ' -%}
{%- if item.line_level_discount_allocations != blank -%}
{%- assign itemDiscounts = item.line_level_discount_allocations -%}
{%- endif -%}
<ul class="order-discount order-discount--list order-discount--title order-discount--cart{% if item.line_level_discount_allocations == blank %} hide{% endif %}" aria-label="{{ 'customer.order.discount' | t }}" data-cart-item-discount-list>
{%- for discount_allocation in itemDiscounts -%}
<li class="order-discount__item" data-cart-item-discount>
{%- include 'icon-saletag' -%}
<span data-cart-item-discount-title>
{{- discount_allocation.discount_application.title -}}
</span> (-<span data-cart-item-discount-amount>{{ discount_allocation.amount | money }}</span>)
</li>
{%- endfor -%}
</ul>
<div class="cart__qty medium-up--hide">
<label for="updates_{{ item.key }}" class="cart__qty-label" aria-label="{{ 'cart.label.quantity' | t }}" data-quantity-label-mobile>
{{ 'cart.label.qty' | t }}
</label>
<input id="updates_{{ item.key }}" class="cart__qty-input" type="number"
value="{{ item.quantity }}" min="0" pattern="[0-9]*"
data-quantity-input data-quantity-item="{{ forloop.index }}" data-quantity-input-mobile>
</div>
<div class="cart__qty-error-message-wrapper cart__qty-error-message-wrapper--mobile hide" role="alert" data-cart-quantity-error-message-wrapper>
<span class="visually-hidden">{{ 'general.accessibility.error' | t }} </span>
{% include 'icon-error' %}
<span class="cart__qty-error-message" data-cart-quantity-error-message></span>
</div>
</td>
<td class="cart__quantity-td text-right small--hide">
<div class="cart__qty">
<label for="updates_large_{{ item.key }}" class="cart__qty-label" data-quantity-label-desktop>{{ 'cart.label.quantity' | t }}</label>
<input id="updates_large_{{ item.key }}" class="cart__qty-input" type="number"
name="updates[]" value="{{ item.quantity }}" min="0" pattern="[0-9]*"
data-quantity-input data-quantity-item="{{ forloop.index }}" data-quantity-input-desktop>
</div>
<div class="cart__qty-error-message-wrapper cart__qty-error-message-wrapper--desktop hide" role="alert" data-cart-quantity-error-message-wrapper>
<span class="visually-hidden">{{ 'general.accessibility.error' | t }} </span>
{% include 'icon-error' %}
<span class="cart__qty-error-message" data-cart-quantity-error-message></span>
</div>
</td>
<td class="cart__final-price text-right small--hide" data-cart-item-line-price>
{%- comment -%}
Markup template for discount item
{%- endcomment -%}
<dl {% unless item.original_line_price != item.final_line_price %}class="hide" {% endunless %}data-cart-item-discounted-price-group>
<dt>
<span class="visually-hidden">{{ 'cart.label.regular_total' | t }}</span>
</dt>
<dd>
<s data-cart-item-original-price><span class="bcpo-cart-item-line-price" data-key="{{item.key}}">{{ item.original_line_price | money }}</span></s>
</dd>
<dt>
<span class="visually-hidden">{{ 'cart.label.discounted_total' | t }}</span>
</dt>
<dd>
<span class="order-discount" data-cart-item-final-price><span class="bcpo-cart-item-line-price" data-key="{{item.key}}">{{ item.final_line_price | money }}</span></span>
</dd>
</dl >
{%- comment -%}
Markup template for regular price item
{%- endcomment -%}
<div {% if item.original_line_price != item.final_line_price %}class="hide" {% endif %}data-cart-item-regular-price-group>
<span data-cart-item-regular-price><span class="bcpo-cart-item-line-price" data-key="{{item.key}}">{{ item.original_line_price | money }}</span></span>
</div>
</td>
</tr>
{% else %}
<!--End: SC Custom Product Design -->
Please see the following screenshot for clean overview:


Step 4: Go to "collection-template.liquid" file under the "Sections" folder, Find this code {% for product in collection.products %} and add the following code after this code and complete the code with adding {% endif %} after the previous {% endif %} like as below screenshot.
<!--Start: SC Custom Product Design -->
{% if product.metafields.CustomProductDesign.IsHidden == 1 %}
{% else %}
<!--End: SC Custom Product Design -->
Please see the following screenshot for clean overview:


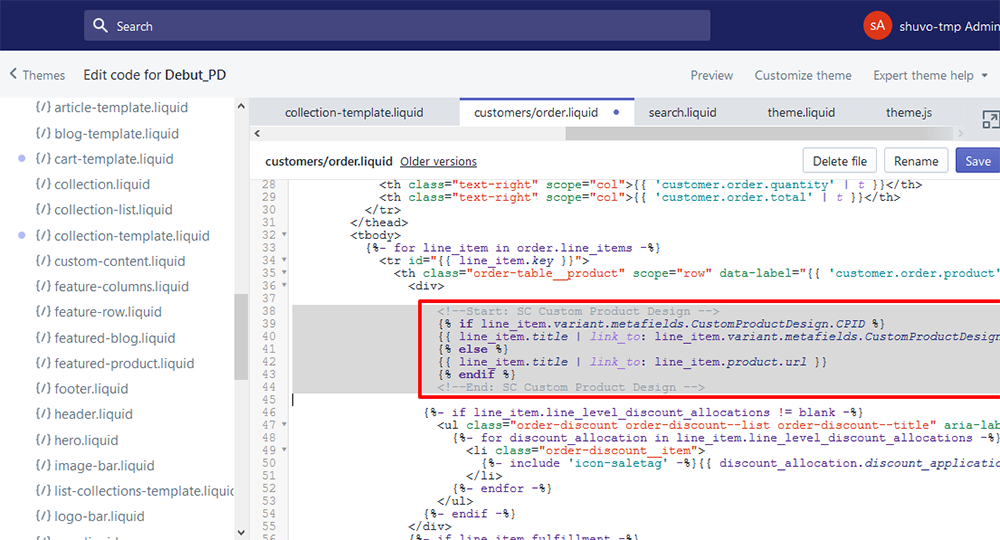
Step 5: Go to "customers/order.liquid" file under the "Templates" folder, Find this code {{ line_item.title | link_to: line_item.product.url }} and replace this with the following code like as below screenshot.
<!--Start: SC Custom Product Design -->
{% if line_item.variant.metafields.CustomProductDesign.CPID %}
{{ line_item.title | link_to: line_item.variant.metafields.CustomProductDesign.Product_URL }}
{% else %}
{{ line_item.title | link_to: line_item.product.url }}
{% endif %}
<!--End: SC Custom Product Design -->
Please see the following screenshot for clean overview:

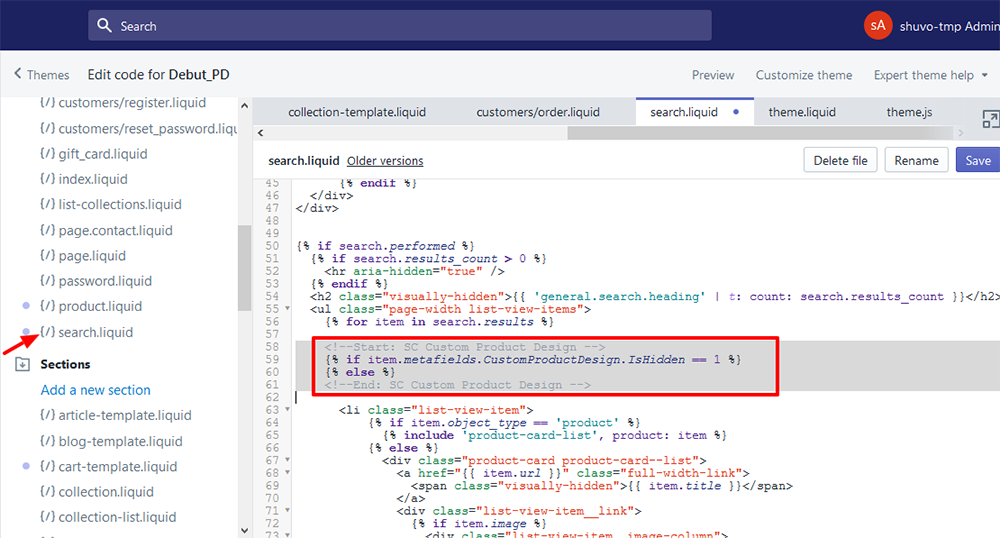
Step 6: Go to "search.liquid" file under the "Templates" folder, Add the following code just after this code {% for item in search.results %} and complete the code with adding {% endif %} before the "{% endfor %}" like as below screenshot.
<!--SC Custom Product Design -->
{% if item.metafields.CustomProductDesign.IsHidden == 1 %}
{% else %}
Please see the following screenshot for clean overview:


Step 7: Go to "theme.js" file under the "Assets" folder, Add the following code just before this code if (!variant) { like as below screenshot.
//Start: SC Custom Product Design
if (typeof CP_Update_Data_URL == 'function')
CP_Update_Data_URL(variant);
//End: SC Custom Product Design
Please see the following screenshot for clean overview:

Step 8 (a): Go to "theme.liquid" file under the "Layout" folder, Add the following code in the end of this file (before the body tag) like as below screenshot.
<!--Start: SC Custom Product Design -->
<style type="text/css">
.sc-cart-img
{
width:100px !important;
}
</style>
<!--End: SC Custom Product Design -->
Please see the following screenshot for clean overview:

Step 8 (b): Go to "theme.liquid" file under the "Layout" folder, Insert the following script before the end of </head> tag of this file like as below screenshot.
<script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ=" crossorigin="anonymous"> </script>
Please see the following screenshot for clean overview:

5. So your application has installed. Now go to “Apps” menu of Admin Dashboard and click on the “Custom Product Design” Apps link.
6. Now click on “Appearance Settings” menu in the right top corner to customize your Design Toolbox.
7. Go to the next tab “Manage Product.” Here you will see all the product. In the right side you will find “Customization Settings” options. Just set the “Customization Price” and Upload Front and Back Image or only front image to show on the Frontend Design view.
8. Now go to “Manage Logos” menu. Click on “Add Files” link and select Image/Icon/Clip-Art files. You can select single or multiple items. After select files, click on the “Start Upload” button and all items will be upload simultaneously. You can “Cancel Upload” and Delete single/selected/all items at a time from this panel.
9. For more Information or Documentation go to “Help” menu.