1. Login your Shopify Store in Admin panel.
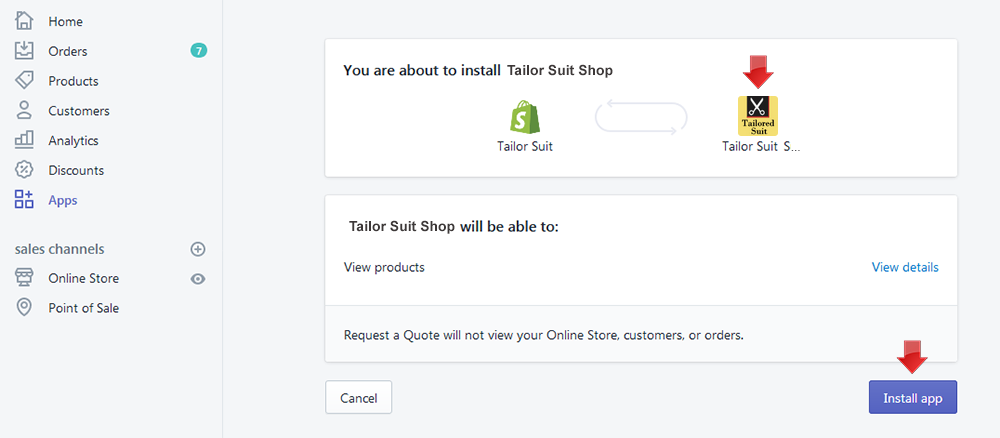
2. Now hit our App URL https://apps.shopify.com/tailor-suit-shop and click to Get button. A popup will be appear then enter your store's URL and click to "Login" button. After click on login button you will view the following page. Now click on "Install App" button and your app will be install. Now check the app in Admin's "Apps" section.

To show this App in your theme, you need to add some codes in your published theme. So total process are given below...
If you are not familiar with liquid code changes or need any sort of help then just add install@solvercircle.com as a staff member of your store (If you don't know how to add "staff member" then click here), email us to explain the problems and we will fix the issues for you.
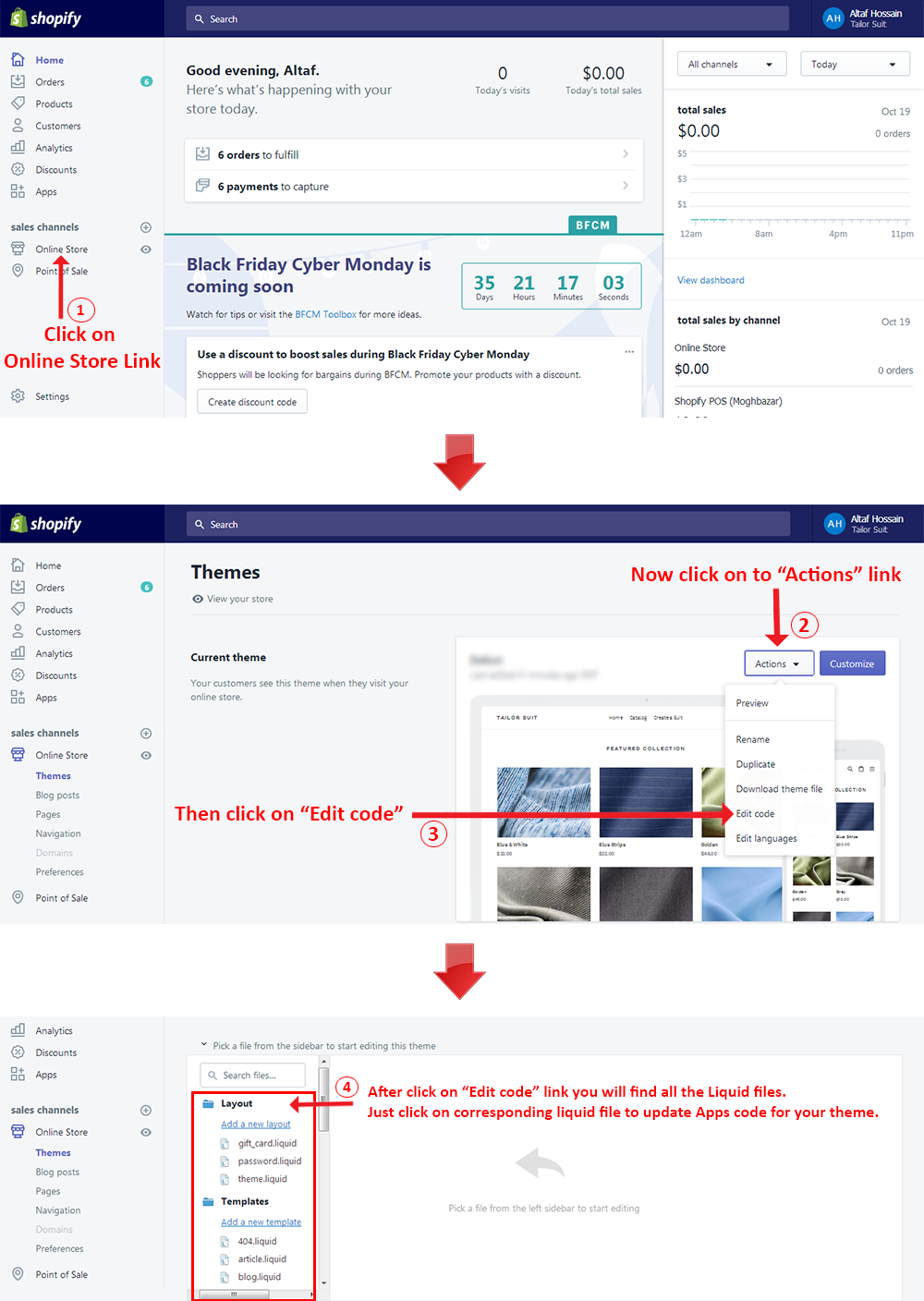
3. Go to "Themes" menu of Admin Dashboard and Edit your published themes to install the app. Follow the below steps to Edit your theme.

4. Now follow the below Steps and put the "Tailor Suit Shop" Apps Code in the following liquid files of Jumpstart themes.
For manual installation go to sc-tsuit-btn-loader-150812.liquid file under the "Snippets" folder and change {% assign suit_install_type = 'auto' %} this code to {% assign suit_install_type = 'manual' %}.
Screenshots of theme file for the Step 1 code is given below:

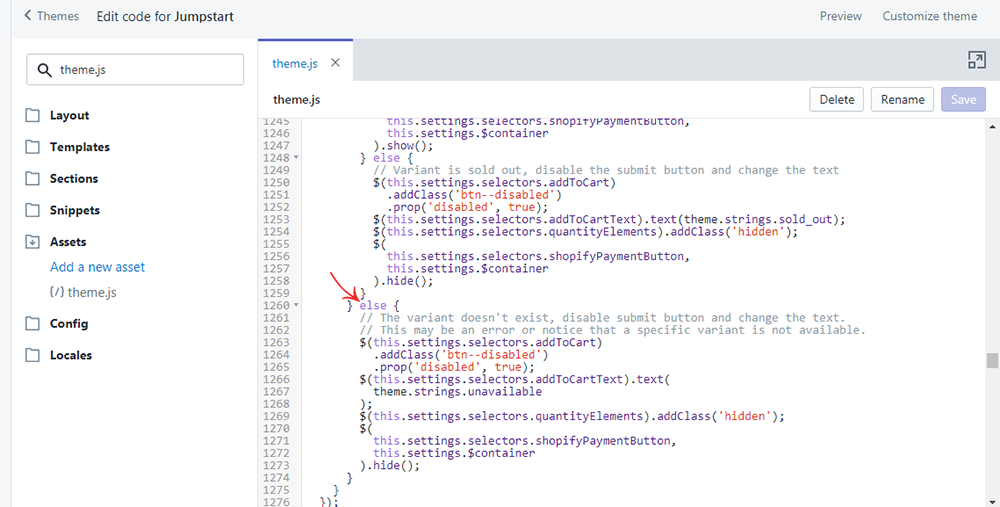
Go to theme.js file under the "Assets" folder and find the following location (after line number 1259 approximate) like as below screenshot.

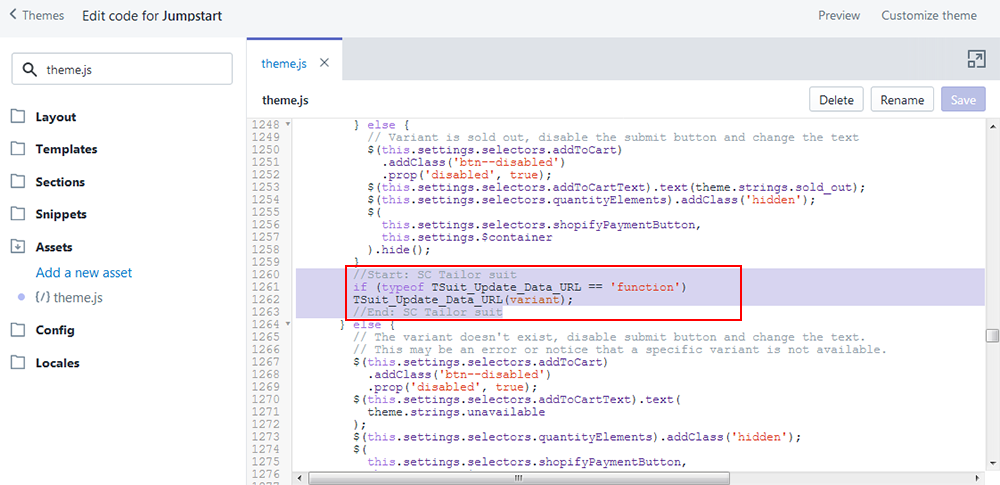
Now insert the following code to the theme.js files above mentioned location like as below screenshot.
//Start: SC Tailor suit if (typeof TSuit_Update_Data_URL == 'function') TSuit_Update_Data_URL(variant); //End: SC Tailor suit

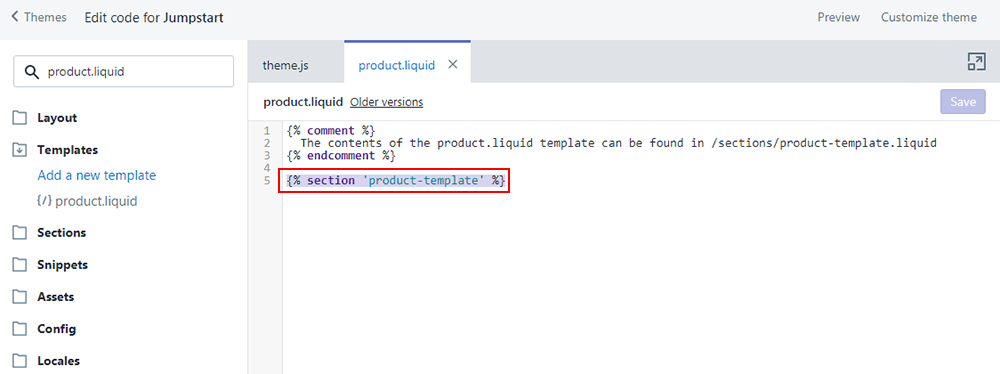
Go to product.liquid file under the "Templates" folder and find this code {% section 'product-template' %} in the following location like as below screenshot.

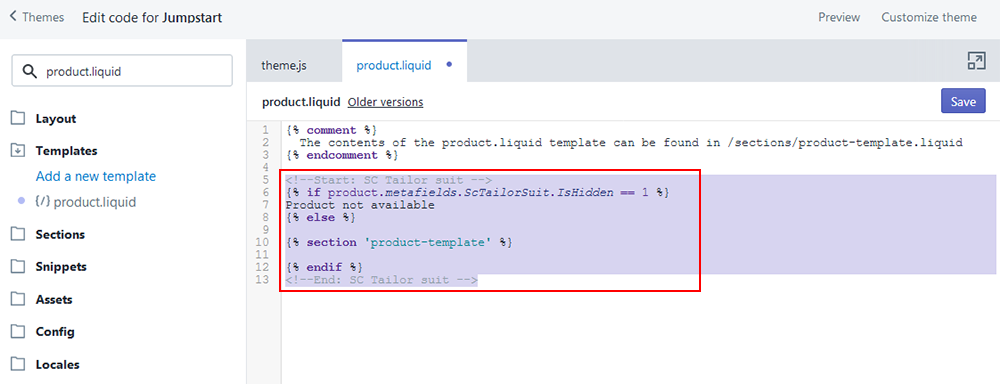
Now replace this code with the following codes like as below screenshot
<!--Start: SC Tailor suit -->
{% if product.metafields.ScTailorSuit.IsHidden == 1 %}
Product not available
{% else %}
{% section 'product-template' %}
{% endif %}
<!--End: SC Tailor suit -->

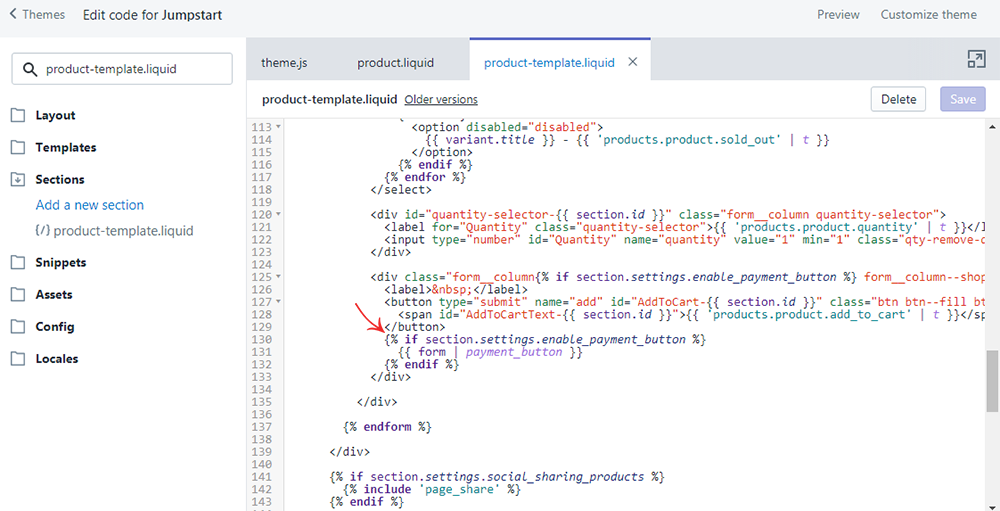
Go to product-template.liquid file under the "Sections" folder and find the following location (after "Add to Cart" button's code) like as below screenshot.

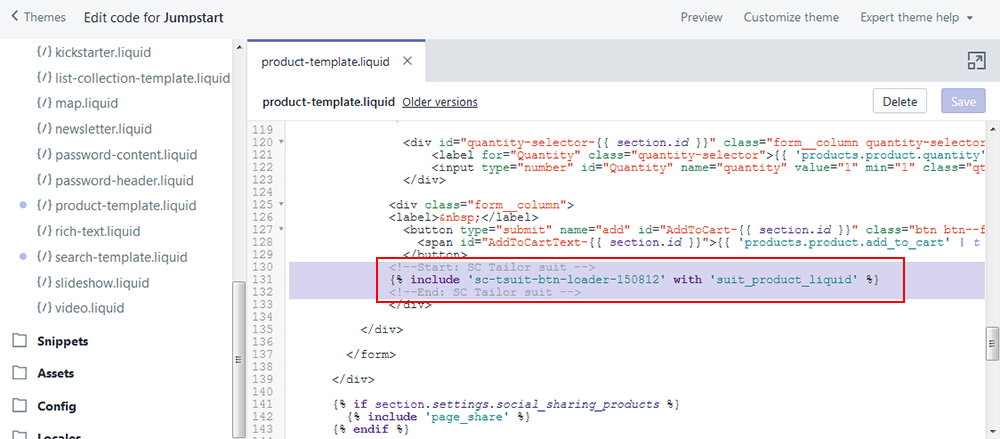
Now just copy the following code and insert it to the product-template.liquid files above mentioned location (after "Add to Cart" button's code) like as below screenshot.
<!--Start: SC Tailor suit -->
{% include 'sc-tsuit-btn-loader-150812' with 'suit_product_liquid' %}
<!--End: SC Tailor suit -->

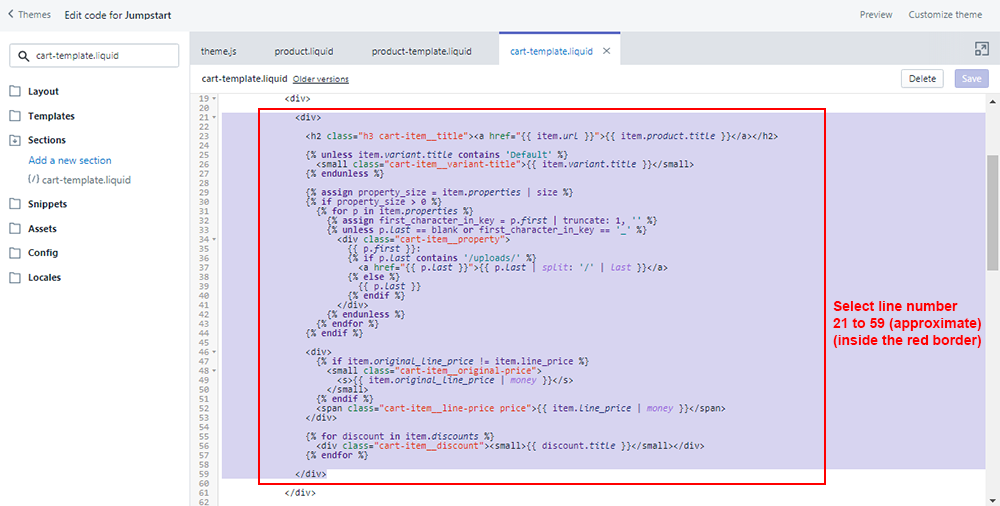
Go to cart-template.liquid file under the "Sections" folder and find the following location and select the code between line number 21 to 59 (approximate) like as below screenshot.

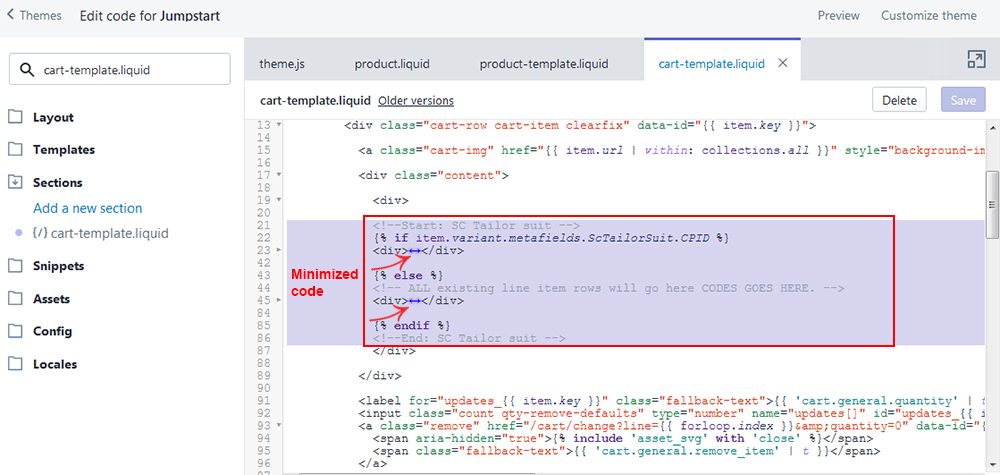
Now replace the selected codes with this following codes like as below screenshot.
<!--Start: SC Tailor suit -->
{% if item.variant.metafields.ScTailorSuit.CPID %}
<div>
<h2 class="h3 cart-item__title"><a href="{{ item.variant.metafields.ScTailorSuit.Product_URL }}&ex_cp_id={{ item.variant.metafields.ScTailorSuit.CPID }}&ex_v_id={{ item.variant.id }}">{{ item.title }}</a></h2>
<div>
{% if item.original_line_price != item.line_price %}
<small class="cart-item__original-price">
<s>{{ item.original_line_price | money }}</s>
</small>
{% endif %}
<span class="cart-item__line-price price">{{ item.line_price | money }}</span>
</div>
{% for discount in item.discounts %}
<div class="cart-item__discount"><small>{{ discount.title }}</small></div>
{% endfor %}
</div>
{% else %}
<!-- ALL existing line item rows will go here CODES GOES HERE. -->
<div>
<h2 class="h3 cart-item__title"><a href="{{ item.url }}">{{ item.product.title }}</a></h2>
{% unless item.variant.title contains 'Default' %}
<small class="cart-item__variant-title">{{ item.variant.title }}</small>
{% endunless %}
{% assign property_size = item.properties | size %}
{% if property_size > 0 %}
{% for p in item.properties %}
{% assign first_character_in_key = p.first | truncate: 1, '' %}
{% unless p.last == blank or first_character_in_key == '_' %}
<div class="cart-item__property">
{{ p.first }}:
{% if p.last contains '/uploads/' %}
<a href="{{ p.last }}">{{ p.last | split: '/' | last }}</a>
{% else %}
{{ p.last }}
{% endif %}
</div>
{% endunless %}
{% endfor %}
{% endif %}
<div>
{% if item.original_line_price != item.line_price %}
<small class="cart-item__original-price">
<s>{{ item.original_line_price | money }}</s>
</small>
{% endif %}
<span class="cart-item__line-price price">{{ item.line_price | money }}</span>
</div>
{% for discount in item.discounts %}
<div class="cart-item__discount"><small>{{ discount.title }}</small></div>
{% endfor %}
</div>
{% endif %}
<!--End: SC Tailor suit -->

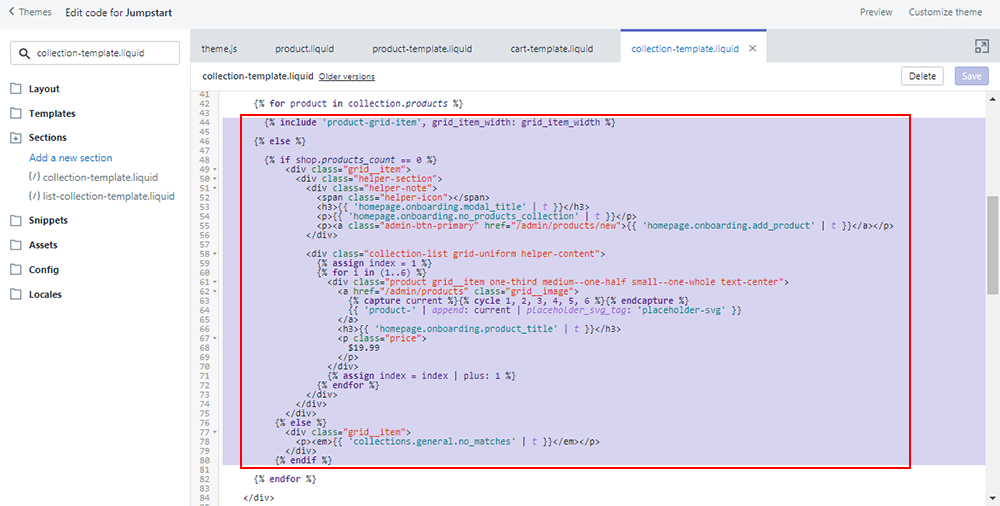
Go to collection-template.liquid file under the "Sections" folder and find the following location and select the code between line number 44 to 80 (approximate) like as below screenshot.

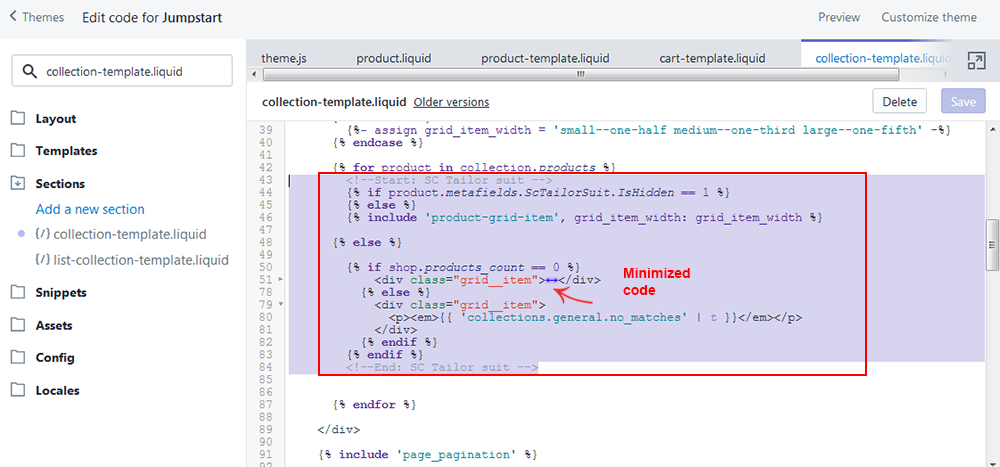
Now replace the selected codes with this following codes like as below screenshot.
<!--Start: SC Tailor suit -->
{% if product.metafields.ScTailorSuit.IsHidden == 1 %}
{% else %}
{% include 'product-grid-item', grid_item_width: grid_item_width %}
{% else %}
{% if shop.products_count == 0 %}
<div class="grid__item">
<div class="helper-section">
<div class="helper-note">
<span class="helper-icon"></span>
<h3>{{ 'homepage.onboarding.modal_title' | t }}</h3>
<p>{{ 'homepage.onboarding.no_products_collection' | t }}</p>
<p><a class="admin-btn-primary" href="/admin/products/new">{{ 'homepage.onboarding.add_product' | t }}</a></p>
</div>
<div class="collection-list grid-uniform helper-content">
{% assign index = 1 %}
{% for i in (1..6) %}
<div class="product grid__item one-third medium--one-half small--one-whole text-center">
<a href="/admin/products" class="grid__image">
{% capture current %}{% cycle 1, 2, 3, 4, 5, 6 %}{% endcapture %}
{{ 'product-' | append: current | placeholder_svg_tag: 'placeholder-svg' }}
</a>
<h3>{{ 'homepage.onboarding.product_title' | t }}</h3>
<p class="price">
$19.99
</p>
</div>
{% assign index = index | plus: 1 %}
{% endfor %}
</div>
</div>
</div>
{% else %}
<div class="grid__item">
<p><em>{{ 'collections.general.no_matches' | t }}</em></p>
</div>
{% endif %}
{% endif %}
<!--End: SC Tailor suit -->

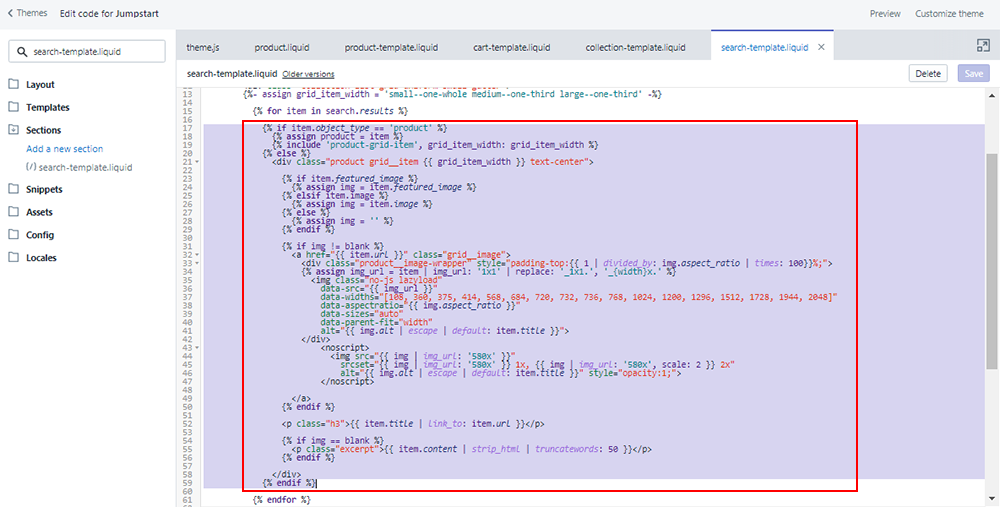
Go to search-template.liquid file under the "Sections" folder and find the following location and select line number 17 to 59 (approximate) like as below screenshot

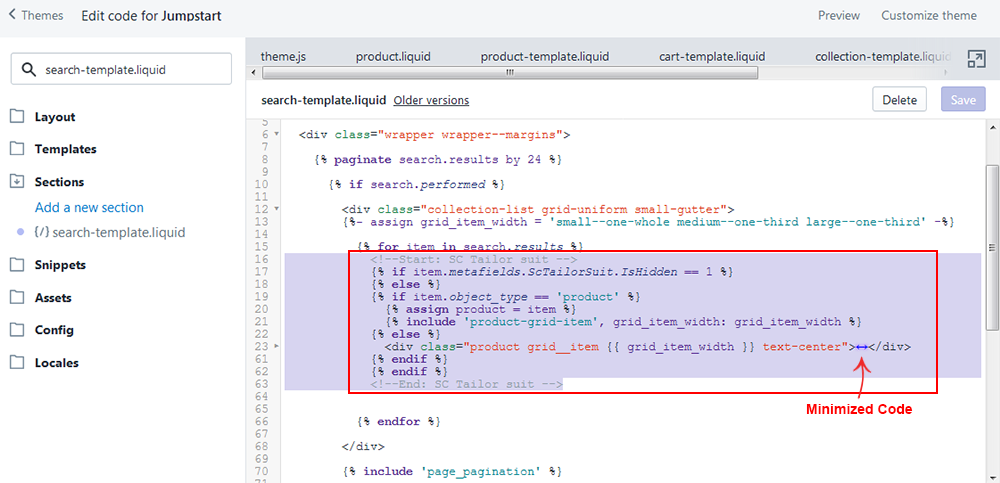
Now replace the selected codes with this following codes like as below screenshot.
<!--Start: SC Tailor suit -->
{% if item.metafields.ScTailorSuit.IsHidden == 1 %}
{% else %}
{% if item.object_type == 'product' %}
{% assign product = item %}
{% include 'product-grid-item', grid_item_width: grid_item_width %}
{% else %}
<div class="product grid__item {{ grid_item_width }} text-center">
{% if item.featured_image %}
{% assign img = item.featured_image %}
{% elsif item.image %}
{% assign img = item.image %}
{% else %}
{% assign img = '' %}
{% endif %}
{% if img != blank %}
<a href="{{ item.url }}" class="grid__image">
<div class="product__image-wrapper" style="padding-top:{{ 1 | divided_by: img.aspect_ratio | times: 100}}%;">
{% assign img_url = item | img_url: '1x1' | replace: '_1x1.', '_{width}x.' %}
<img class="no-js lazyload"
data-src="{{ img_url }}"
data-widths="[108, 360, 375, 414, 568, 684, 720, 732, 736, 768, 1024, 1200, 1296, 1512, 1728, 1944, 2048]"
data-aspectratio="{{ img.aspect_ratio }}"
data-sizes="auto"
data-parent-fit="width"
alt="{{ img.alt | escape | default: item.title }}">
</div>
<noscript>
<img src="{{ img | img_url: '580x' }}"
srcset="{{ img | img_url: '580x' }} 1x, {{ img | img_url: '580x', scale: 2 }} 2x"
alt="{{ img.alt | escape | default: item.title }}" style="opacity:1;">
</noscript>
</a>
{% endif %}
<p class="h3">{{ item.title | link_to: item.url }}</p>
{% if img == blank %}
<p class="excerpt">{{ item.content | strip_html | truncatewords: 50 }}</p>
{% endif %}
</div>
{% endif %}
{% endif %}
<!--End: SC Tailor suit -->

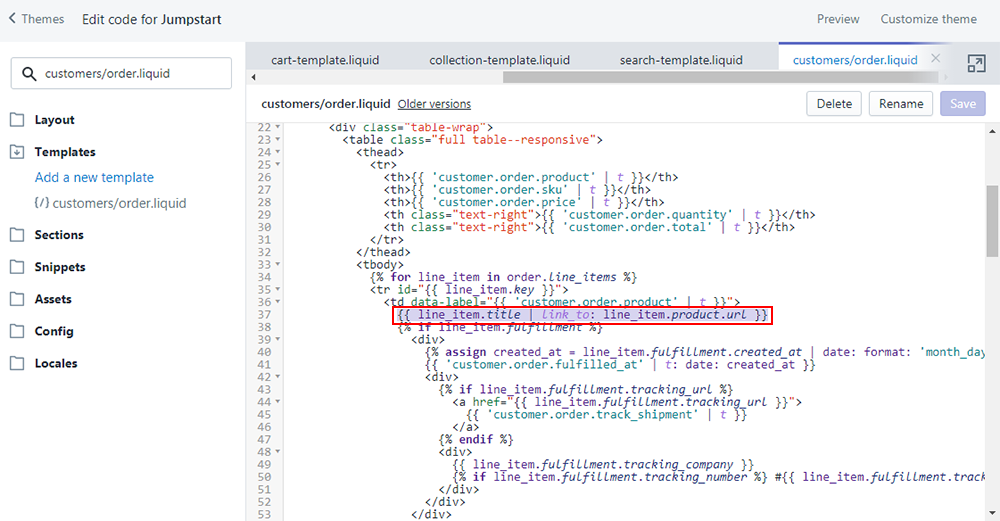
Go to customers/order.liquid file under the "Templates" folder and find the following location and select this code {{ line_item.title | link_to: line_item.product.url }} like as below screenshot.

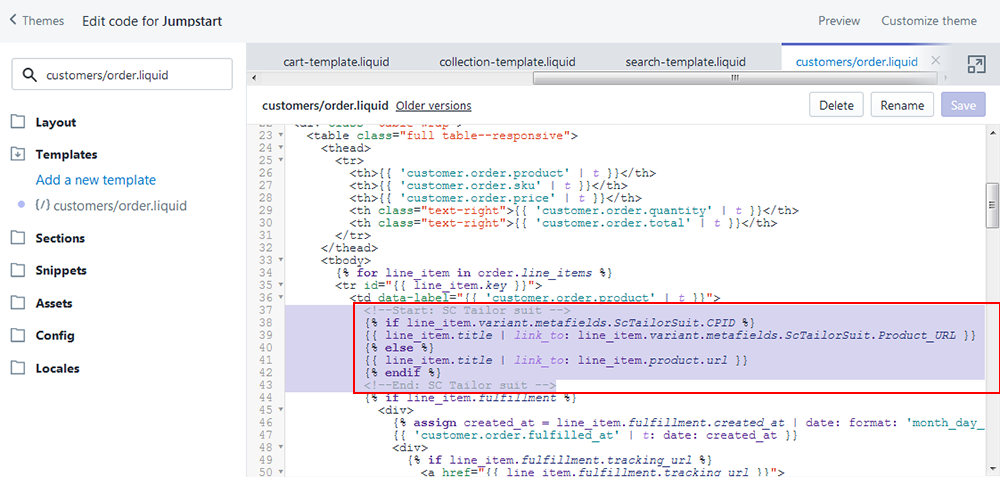
Now replace the selected code with this following codes like as below screenshot.
<!--Start: SC Tailor suit -->
{% if line_item.variant.metafields.ScTailorSuit.CPID %}
{{ line_item.title | link_to: line_item.variant.metafields.ScTailorSuit.Product_URL }}
{% else %}
{{ line_item.title | link_to: line_item.product.url }}
{% endif %}
<!--End: SC Tailor suit -->

5. So your app has installed. Now go to "Apps" menu of Admin Dashboard and click on the "Tailor Shop Suit" App link.
6. Now customize "Make Suit Button", "Add to Cart Button", "Price Info" and "Measurement Unit" from "Settings" option. Advanced users can add custom CSS from this section.
7. Insert customization price for 2 piece or 3 piece suit and must be click on "Activate Suit" button from "Manage Products" option.
8. Now check it in the frontend.