1. Login your Shopify Store in Admin panel.
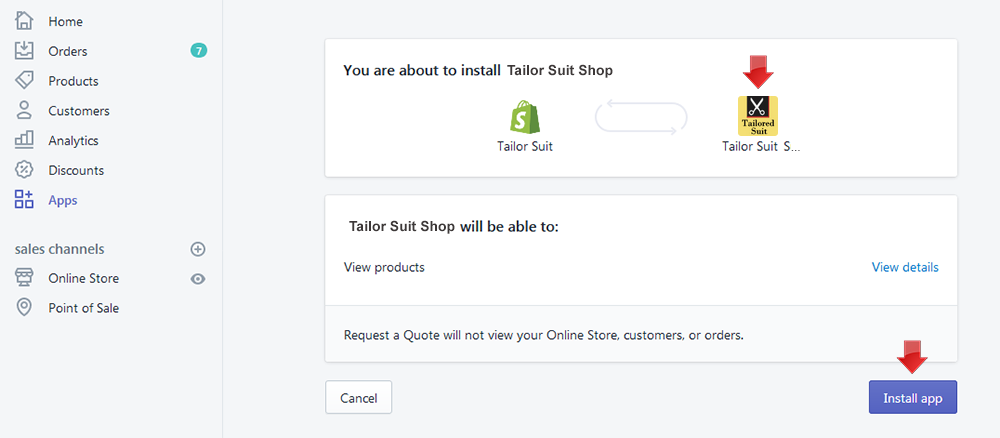
2. Now hit our App URL https://apps.shopify.com/tailor-suit-shop and click to Get button. A popup will be appear then enter your store's URL and click to "Login" button. After click on login button you will view the following page. Now click on "Install App" button and your app will be install. Now check the app in Admin's "Apps" section.

To show this App in your theme, you need to add some codes in your published theme. So total process are given below...
If you are not familiar with liquid code changes or need any sort of help then just add install@solvercircle.com as a staff member of your store (If you don't know how to add "staff member" then click here), email us to explain the problems and we will fix the issues for you.
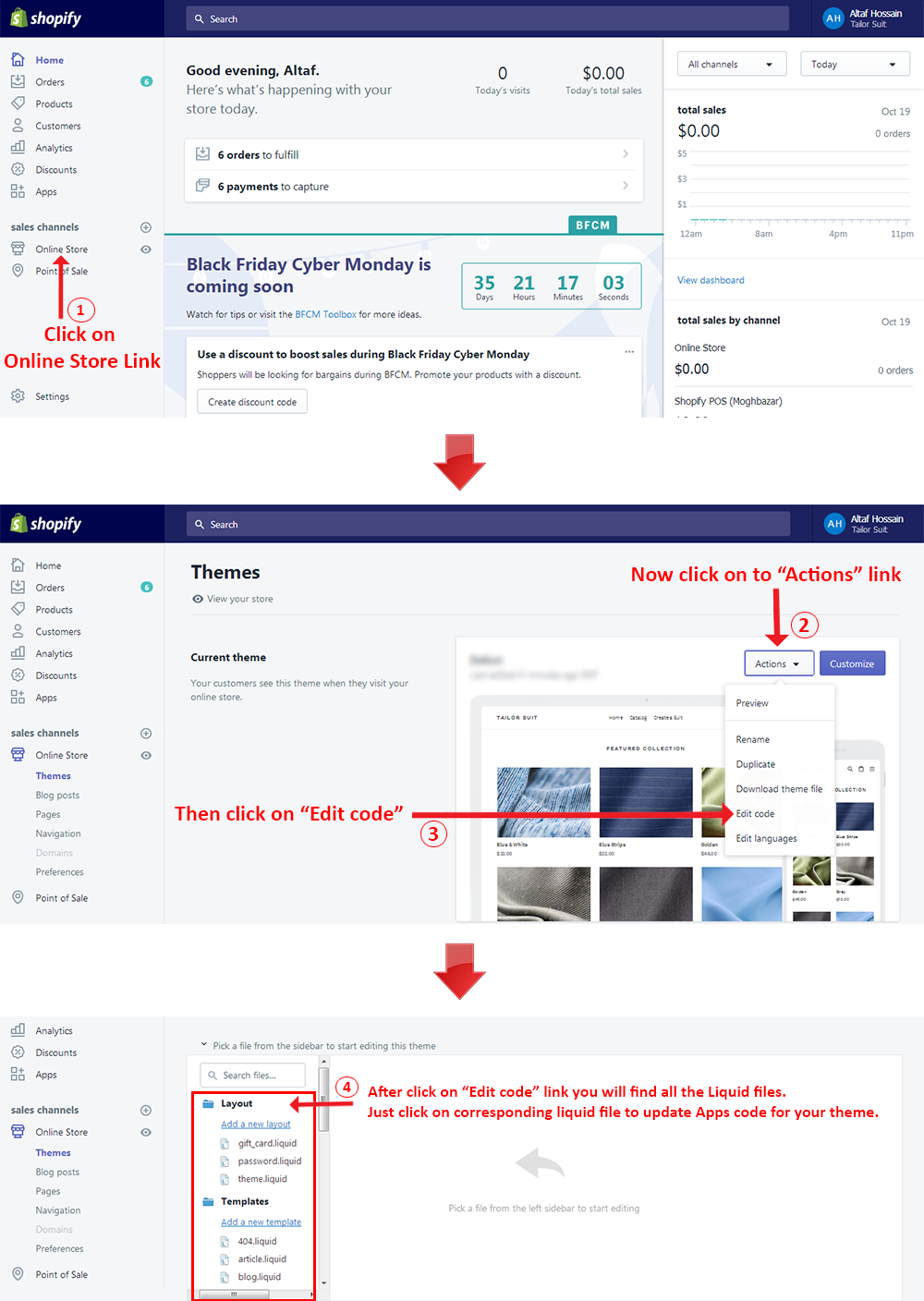
3. Go to "Themes" menu of Admin Dashboard and Edit your published themes to install the app. Follow the below steps to Edit your theme.

4. Now follow the below Steps and put the "Tailor Suit Shop" Apps Code in the following liquid files of Minimal themes.
For manual installation go to sc-tsuit-btn-loader-150812.liquid file under the "Snippets" folder and change {% assign suit_install_type = 'auto' %} this code to {% assign suit_install_type = 'manual' %}.
Screenshots of theme file for the Step 1 code is given below:

Go to theme.js file under the "Assets" folder and find the following location (after line number 802 approximate) like as below screenshot.

Now insert the following code to the theme.js files above mentioned location like as below screenshot.
//Start: SC Tailor suit if (typeof TSuit_Update_Data_URL == 'function') TSuit_Update_Data_URL(variant); //End: SC Tailor suit

Go to product.liquid file under the "Templates" folder and find this code {% section 'product-template' %} in the following location like as below screenshot.

Now replace this code with the following codes like as below screenshot
<!--Start: SC Tailor suit -->
{% if product.metafields.ScTailorSuit.IsHidden == 1 %}
Product not available
{% else %}
{% section 'product-template' %}
{% endif %}
<!--End: SC Tailor suit -->

Go to product-template.liquid file under the "Sections" folder and find the following location (after "Add to Cart" button's code) like as below screenshot.

Now just copy the following code and insert it to the product-template.liquid files above mentioned location (after "Add to Cart" button's code) like as below screenshot.
<!--Start: SC Tailor suit -->
{% include 'sc-tsuit-btn-loader-150812' with 'suit_product_liquid' %}
<!--End: SC Tailor suit -->

Go to cart-template.liquid file under the "Sections" folder and find the following location and select the code between line number 41 to 112 (approximate) like as below screenshot.

Now replace the selected codes with this following codes like as below screenshot.
<!--Start: SC Tailor suit -->
<div class="grid">
{% if item.variant.metafields.ScTailorSuit.CPID %}
<div class="grid__item one-third">
{% if item.variant.metafields.ScTailorSuit.FrontImage %}
<a href="{{ item.variant.metafields.ScTailorSuit.FrontImage}}">
<img class="sc-cart-img" src="{{ item.variant.metafields.ScTailorSuit.FrontImage}}" style="width:100px;" alt="{{ item.title | escape }}" />
</a>
{% endif %}
{% if item.variant.metafields.ScTailorSuit.BackImage %}
<a href="{{ item.variant.metafields.ScTailorSuit.BackImage}}">
<img class="sc-cart-img" src="{{ item.variant.metafields.ScTailorSuit.BackImage}}" style="width:100px;" alt="{{ item.title | escape }}" />
</a>
{% endif %}
</div>
<div class="grid__item two-thirds">
<a href="{{ item.variant.metafields.ScTailorSuit.Product_URL }}&ex_cp_id={{ item.variant.metafields.ScTailorSuit.CPID }}&ex_v_id={{ item.variant.id }}" class="h5">
{{ item.title }}
</a>
<a href="/cart/change?line={{ forloop.index }}&quantity=0" class="cart__remove">
<small>{{ 'cart.general.remove' | t }}</small>
</a>
</div>
{% else %}
<!-- ALL existing line item rows will go here CODES GOES HERE. -->
<div class="grid__item one-third">
<a href="{{ item.url | within: collections.all }}">
{% unless item.image == blank %}
{% capture img_id %}ProductImage-{{ item.id }}{% endcapture %}
{% capture wrapper_id %}ProductImageWrapper-{{ item.id }}{% endcapture %}
{%- assign img_url = item.image | img_url: '1x1' | replace: '_1x1.', '_{width}x.' -%}
{% include 'image-style' with image: item.image, width: 210, height: 245, wrapper_id: wrapper_id, img_id: img_id %}
<div id="{{ wrapper_id }}" class="cart__image-wrapper supports-js">
<div style="padding-top:{{ 1 | divided_by: item.image.aspect_ratio | times: 100}}%;">
<img id="{{ img_id }}"
class="cart__image lazyload"
data-src="{{ img_url }}"
data-widths="[40, 65, 90, 120, 150, 180, 360, 480, 600]"
data-aspectratio="{{ item.image.aspect_ratio }}"
data-sizes="auto"
alt="{{ item.title | escape }}">
</div>
</div>
{% else %}
<p><img src="{{ item | img_url: 'medium' }}" alt="{{ item.title | escape }}"></p>
{% endunless %}
<noscript>
<p><img src="{{ item | img_url: 'medium' }}" alt="{{ item.title | escape }}"></p>
</noscript>
</a>
</div>
<div class="grid__item two-thirds">
<a href="{{ item.url }}" class="h5">
{{ item.product.title }}
</a>
{% unless item.variant.title contains 'Default' %}
<br>
<small>{{ item.variant.title }}</small>
{% endunless %}
{% comment %}
Optional, loop through custom product line items if available
For more info on line item properties, visit:
- http://docs.shopify.com/support/your-store/products/how-do-I-collect-additional-information-on-the-product-page-Like-for-a-monogram-engraving-or-customization
{% endcomment %}
{% assign propertySize = item.properties | size %}
{% if propertySize > 0 %}
{% for p in item.properties %}
{% assign first_character_in_key = p.first | truncate: 1, '' %}
{% unless p.last == blank or first_character_in_key == '_' %}
<br>
{{ p.first }}:
{% comment %}
Check if there was an uploaded file associated
{% endcomment %}
{% if p.last contains '/uploads/' %}
<a href="{{ p.last }}">{{ p.last | split: '/' | last }}</a>
{% else %}
{{ p.last }}
{% endif %}
{% endunless %}
{% endfor %}
{% endif %}
<a href="/cart/change?line={{ forloop.index }}&quantity=0" class="cart__remove">
<small>{{ 'cart.general.remove' | t }}</small>
</a>
</div>
{% endif %}
</div>
<!--End: SC Tailor suit -->

Go to collection-template.liquid file under the "Sections" folder and find this code {% include 'product-grid-item' %} in the following location like as below screenshot.

Now replace this code with the following codes like as below screenshot
<!--Start: SC Tailor suit -->
{% if product.metafields.ScTailorSuit.IsHidden == 1 %}
{% else %}
{% include 'product-grid-item' %}
{% endif %}
<!--End: SC Tailor suit -->

Go to search.liquid file under the "Templates" folder and find the following location and select this two lines code like as below screenshot.
{% include 'search-result' %}
<hr>

Now just replace this code with the following codes like as below screenshot
<!--Start: SC Tailor suit -->
{% if item.metafields.ScTailorSuit.IsHidden == 1 %}
{% else %}
{% include 'search-result' %}
<hr>
{% endif %}
<!--End: SC Tailor suit -->

Go to search.liquid file under the "Templates" folder and find the following location and select this two lines code like as below screenshot.
{% assign grid_item_width = 'post-large--one-quarter medium--one-third small--one-half' %}
{% include 'search-result-grid' %}

Now just replace this code with the following codes like as below screenshot
<!--Start: SC Tailor suit -->
{% if item.metafields.ScTailorSuit.IsHidden == 1 %}
{% else %}
{% assign grid_item_width = 'post-large--one-quarter medium--one-third small--one-half' %}
{% include 'search-result-grid' %}
{% endif %}
<!--End: SC Tailor suit -->

Go to customers/order.liquid file under the "Templates" folder and find the following location and select this code {{ line_item.title | link_to: line_item.product.url }} like as below screenshot.

Now replace the selected code with this following codes like as below screenshot.
<!--Start: SC Tailor suit -->
{% if line_item.variant.metafields.ScTailorSuit.CPID %}
{{ line_item.title | link_to: line_item.variant.metafields.ScTailorSuit.Product_URL }}
{% else %}
{{ line_item.title | link_to: line_item.product.url }}
{% endif %}
<!--End: SC Tailor suit -->

5. So your app has installed. Now go to "Apps" menu of Admin Dashboard and click on the "Tailor Shop Suit" App link.
6. Now customize "Make Suit Button", "Add to Cart Button", "Price Info" and "Measurement Unit" from "Settings" option. Advanced users can add custom CSS from this section.
7. Insert customization price for 2 piece or 3 piece suit and must be click on "Activate Suit" button from "Manage Products" option.
8. Now check it in the frontend.