1. Login your Shopify Store in Admin panel.
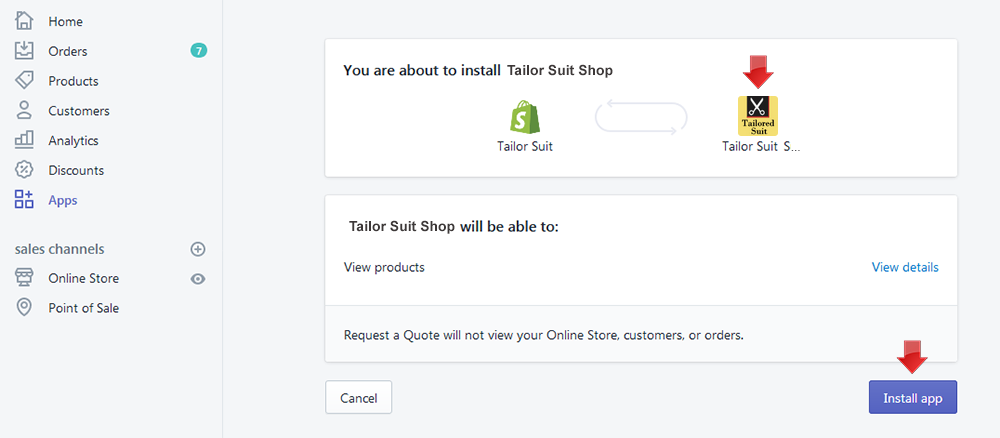
2. Now hit our App URL https://apps.shopify.com/tailor-suit-shop and click to Get button. A popup will be appear then enter your store's URL and click to "Login" button. After click on login button you will view the following page. Now click on "Install App" button and your app will be install. Now check the app in Admin's "Apps" section.

To show this App in your theme, you need to add some codes in your published theme. So total process are given below...
If you are not familiar with liquid code changes or need any sort of help then just add install@solvercircle.com as a staff member of your store (If you don't know how to add "staff member" then click here), email us to explain the problems and we will fix the issues for you.
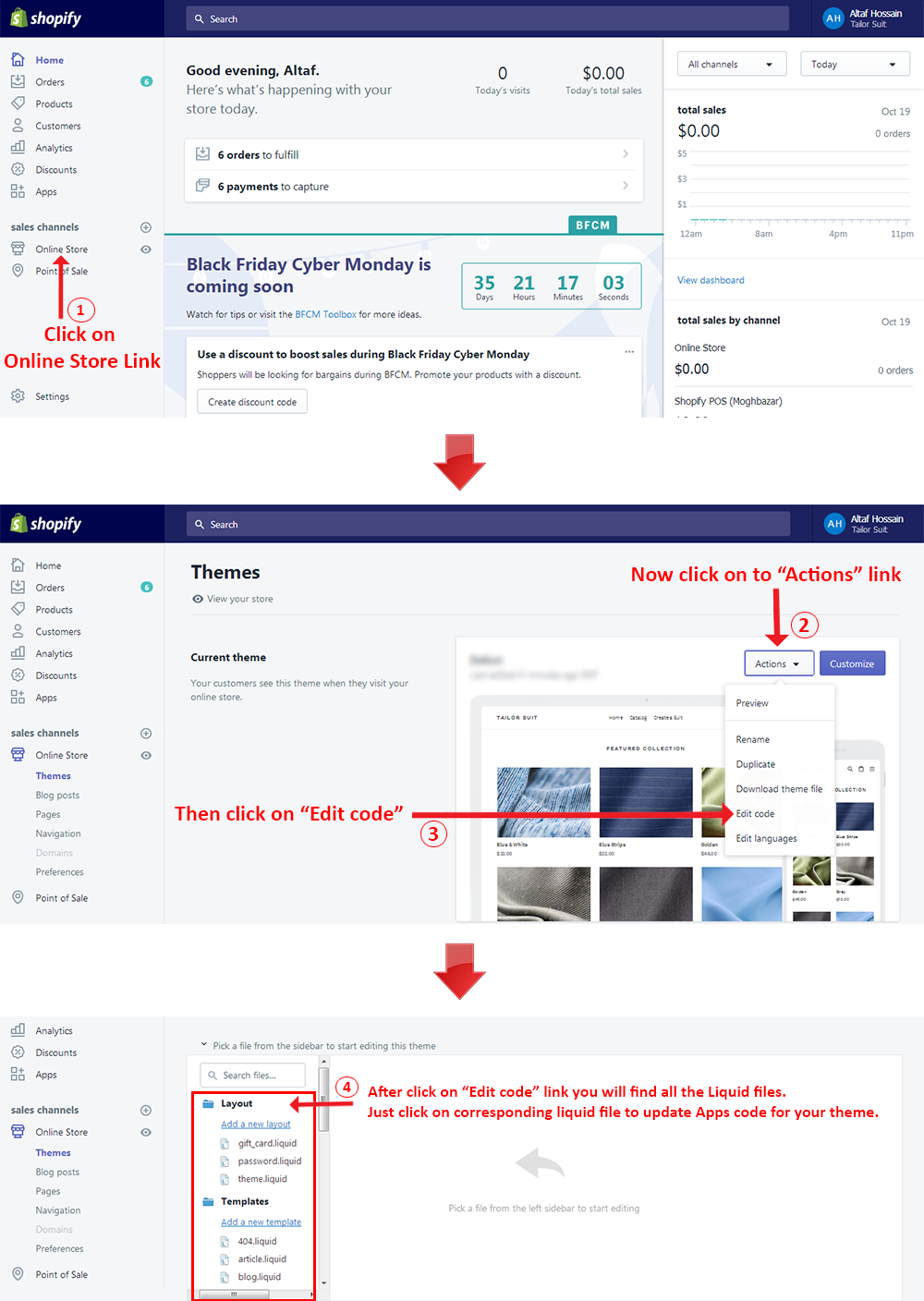
3. Go to "Themes" menu of Admin Dashboard and Edit your published themes to install the app. Follow the below steps to Edit your theme.

4. Now follow the below Steps and put the "Tailor Suit Shop" Apps Code in the following liquid files of Simple themes.
For manual installation go to sc-tsuit-btn-loader-150812.liquid file under the "Snippets" folder and change {% assign suit_install_type = 'auto' %} this code to {% assign suit_install_type = 'manual' %}.
Screenshots of theme file for the Step 1 code is given below:

Go to theme.js.liquid file under the "Assets" folder and find the following location (after line number 873 approximate) like as below screenshot.

Now insert the following code to the theme.js.liquid files above mentioned location like as below screenshot.
//Start: SC Tailor suit if (typeof TSuit_Update_Data_URL == 'function') TSuit_Update_Data_URL(variant); //End: SC Tailor suit

Go to product.liquid file under the "Templates" folder and find this code {% section 'product-template' %} in the following location like as below screenshot.

Now replace this code with the following codes like as below screenshot
<!--Start: SC Tailor suit -->
{% if product.metafields.ScTailorSuit.IsHidden == 1 %}
Product not available
{% else %}
{% section 'product-template' %}
{% endif %}
<!--End: SC Tailor suit -->

Go to product-template.liquid file under the "Sections" folder and find the following location (after "Add to Cart" button's code) like as below screenshot.

Now just copy the following code and insert it to the product-template.liquid files above mentioned location (after "Add to Cart" button's code) like as below screenshot.
<!--Start: SC Tailor suit -->
{% include 'sc-tsuit-btn-loader-150812' with 'suit_product_liquid' %}
<!--End: SC Tailor suit -->

Go to cart.liquid file under the "Templates" folder and find the following location and select the code between line number 19 to 81 (approximate) like as below screenshot.

Now replace the selected codes with this following codes like as below screenshot.
<!--Start: SC Tailor suit -->
{% if item.variant.metafields.ScTailorSuit.CPID %}
<td class="cart__table-cell--image small--text-center">
{% if item.variant.metafields.ScTailorSuit.FrontImage %}
<a href="{{ item.variant.metafields.ScTailorSuit.FrontImage}}">
<img class="sc-cart-img" src="{{ item.variant.metafields.ScTailorSuit.FrontImage}}" style="width:100px;" alt="{{ item.title | escape }}" />
</a>
{% endif %}
{% if item.variant.metafields.ScTailorSuit.BackImage %}
<a href="{{ item.variant.metafields.ScTailorSuit.BackImage}}">
<img class="sc-cart-img" src="{{ item.variant.metafields.ScTailorSuit.BackImage}}" style="width:100px;" alt="{{ item.title | escape }}" />
</a>
{% endif %}
</td>
<td class="cart__table-cell--meta small--text-center">
<p>
<a href="{{ item.variant.metafields.ScTailorSuit.Product_URL }}&ex_cp_id={{ item.variant.metafields.ScTailorSuit.CPID }}&ex_v_id={{ item.variant.id }}">{{ item.title }}</a>
</p>
<p class="txt--minor">
<a href="/cart/change?line={{ forloop.index }}&quantity=0" class="cart__remove">{{ 'cart.general.remove' | t }}</a>
</p>
</td>
{% else %}
<!-- ALL existing line item rows will go here CODES GOES HERE. -->
<td class="cart__table-cell--image small--text-center">
{% unless item.image == blank %}
{%- assign img_url = item.image | img_url: '1x1' | replace: '_1x1.', '_{width}x.' -%}
{%- capture wrapper_id -%}CartImageWrapper--{{ item.image.id }}{%- endcapture -%}
{%- capture img_id -%}CartImage--{{ item.image.id }}{%- endcapture -%}
{% include 'image-style' with image: item.image, width: 720, height: 600, small_style: false, wrapper_id: wrapper_id, img_id: img_id %}
<div id="{{ wrapper_id }}" class="cart__image-wrapper supports-js">
<a class="cart__image-container" href="{{ item.url | within: collections.all }}" style="padding-top:{{ 1 | divided_by: item.image.aspect_ratio | times: 100}}%;">
<img id="{{ img_id }}"
class="cart__image lazyload"
src="{{ item.image | img_url: '100x100' }}"
data-src="{{ img_url }}"
data-widths="[180, 230, 360, 540, 720, 900, 1080, 1296, 1512, 1728, 2048]"
data-aspectratio="{{ item.image.aspect_ratio }}"
data-sizes="auto"
alt="{{ item.title | escape }}"
itemprop="image">
</a>
</div>
{% else %}
<a class="supports-js" href="{{ item.url | within: collections.all }}">
<img src="{{ item | img_url: 'grande' }}" alt="{{ item.title | escape }}">
</a>
{% endunless %}
<noscript>
<a href="{{ item.url | within: collections.all }}">
<img class="cart__image" src="{{ item | img_url: 'grande' }}" alt="{{ item.title | escape }}">
</a>
</noscript>
</td>
<td class="cart__table-cell--meta small--text-center">
<p>
<a href="{{ item.url }}">{{ item.product.title }}</a>
{% unless item.variant.title contains 'Default' %}
<br><small>{{ item.variant.title }}</small>
{% endunless %}
{% assign property_size = item.properties | size %}
{% if property_size > 0 %}
{% for p in item.properties %}
{% assign first_character_in_key = p.first | truncate: 1, '' %}
{% unless p.last == blank or first_character_in_key == '_' %}
{{ p.first }}:
{% comment %}
Check if there was an uploaded file associated
{% endcomment %}
{% if p.last contains '/uploads/' %}
<a href="{{ p.last }}">{{ p.last | split: '/' | last }}</a>
{% else %}
{{ p.last }}
{% endif %}
{% endunless %}
{% endfor %}
{% endif %}
</p>
<p class="txt--minor">
<a href="/cart/change?line={{ forloop.index }}&quantity=0" class="cart__remove">{{ 'cart.general.remove' | t }}</a>
</p>
</td>

Go to collection-template.liquid file under the "Sections" folder and find the following location and select the code between line number 59 to 94 (approximate) like as below screenshot.

Now replace the selected codes with this following codes like as below screenshot.
<!--Start: SC Tailor suit -->
{% if product.metafields.ScTailorSuit.IsHidden == 1 %}
{% else %}
{% if collection.products.size == 1 %}
{% assign grid_item_width = 'medium-up--one-third small--one-whole' %}
{% else %}
{% assign grid_item_width = 'medium-up--one-third small--one-half' %}
{% endif %}
{% include 'product-grid-item' %}
{% else %}
{% comment %}
Add default products to help with onboarding for collections/all only.
The onboarding styles and products are only loaded if the
store has no products.
{% endcomment %}
{% if shop.products_count == 0 and collection.handle == 'all' %}
{% unless onboardingLoaded %}
{% comment %}
Only load onboarding styles if they have not already been loaded.
{% endcomment %}
{% assign onboardingLoaded = true %}
{% endunless %}
<div class="grid__item">
<div class="grid grid--uniform">
{% assign collection_index = 1 %}
{% for i in (1..6) %}
<div class="grid__item small--one-half medium-up--one-third text-center">
<a href="/admin/products" class="grid__image">
{% capture current %}{% cycle 1, 2, 3, 4, 5, 6 %}{% endcapture %}
{{ 'product-' | append: current | placeholder_svg_tag: 'placeholder-svg' }}
</a>
<div class="product__title"><a href="/admin/products">{{ 'homepage.onboarding.product_title' | t }}</a></div>
<div class="product__price">$19.99</div>
</div>
{% assign collection_index = collection_index | plus: 1 %}
{% endfor %}
</div>
</div>
{% else %}
{% comment %}
If collection exists but is empty, display message
{% endcomment %}
<div class="grid__item">
<p>{{ 'collections.general.no_matches' | t }}</p>
</div>
{% endif %}
{% endif %}
<!--End: SC Tailor suit -->

Go to search.liquid file under the "Templates" folder and find the following location and select line number 35 to 47 (approximate) like as below screenshot

Now replace the selected codes with this following codes like as below screenshot.
<!--Start: SC Tailor suit -->
{% if item.metafields.ScTailorSuit.IsHidden == 1 %}
{% else %}
{% if item.object_type == 'product' %}
{% assign product = item %}
{% include 'product-grid-item' %}
{% else %}
<div class="grid__item medium-up--one-third small--one-half">
<h2 class="h3">{{ item.title | link_to: item.url }}</h2>
<p>{{ item.content | strip_html | truncatewords: 50 }}</p>
</div>
{% endif %}
{% endif %}
<!--End: SC Tailor suit -->

Go to customers/order.liquid file under the "Templates" folder and find the following location and select this code {{ line_item.title | link_to: line_item.product.url }} like as below screenshot.

Now replace the selected code with this following codes like as below screenshot.
<!--Start: SC Tailor suit -->
{% if line_item.variant.metafields.ScTailorSuit.CPID %}
{{ line_item.title | link_to: line_item.variant.metafields.ScTailorSuit.Product_URL }}
{% else %}
{{ line_item.title | link_to: line_item.product.url }}
{% endif %}
<!--End: SC Tailor suit -->

5. So your app has installed. Now go to "Apps" menu of Admin Dashboard and click on the "Tailor Shop Suit" App link.
6. Now customize "Make Suit Button", "Add to Cart Button", "Price Info" and "Measurement Unit" from "Settings" option. Advanced users can add custom CSS from this section.
7. Insert customization price for 2 piece or 3 piece suit and must be click on "Activate Suit" button from "Manage Products" option.
8. Now check it in the frontend.