Shopify Wholesale Simplified
- created: 03/01/2017
- latest update: 03/22/2017
- by: SolverCircle Ltd
- email: shopify@solvercircle.com
Thank you for purchasing our “Shopify Wholesale Simplified” App. If you have any questions that are beyond the scope of this help file, please feel free to email via our user page contact form. Thank you so much !
What is "Wholesale Simplified"?
Shopify Wholesale Simplified app gives shopify store owner the capability to set special discount to specific wholesale customer while shopping from his store.
This app is a powerful extension which lets you to create and manage any types of discount and pricing rules for your gold or premium wholesale buyer. It is an easy way to run flexible promotions to sell more! And give new prices and offers to attract more customers.
Shopify Wholesale Simplified app will help you to increase your sales by offering allure and needful discounts from your shopify store. With a few click you can create dynamic offers for the customers from your store admin panel.
Shopify Wholesale Simplified app is an efficient, robust and intuitive app that encourage to wholesale purchase by providing discounts. This app is well implemented with all the necessary features that will make your store more importance to your customers.
Shopify Wholesale Simplified app has excellent features and easy to install or setup. Shopify Wholesale Simplified app is more flexible and compatible with many existing apps in the Shopify repository. Users can easily configure the app into the new or existing Shopify store.
What are the Features?
- Wholesale Discount pricing.
- Different discount according to customer's group.
- Freedom to create endless discount rules.
- Freedom to apply the discount to particular collections.
- Store owner can set discounts by percentage base.
- Discount set for specific collections or for all collections.
- Advance user can use custom CSS (cascading style sheet).
What is the Installation Process of this App?
Please follow the video instruction for installation.
Or follow the instructions below for installation.
- Login your Shopify Store in Admin panel.
- Now hit our Apps URL and click on to "Add app" button.
- After install the app, click on "Add new rule" button and insert necessary information
- Now insert the "Discount Tags" from "Add new rule" on "Customers" section of Shopify
- Finally, the customers whose account is implemented by the discount tag will get a discount if they buy something from your store
Note: Some Themes may require to insert Selectors. These selectors are need to place to the theme’s code. So if you do not know how/where to insert the selectors or if you are not familiar with liquid code changes or need any sort of help then just add install@solvercircle.com as a staff member of your store (If you don't know how to add "staff member" then click here), email us to explain the problems and we will fix the issues for you.
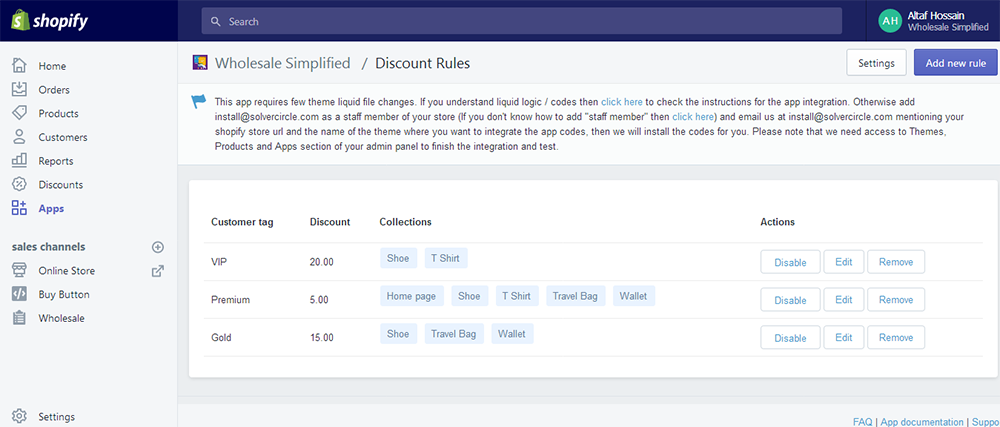
Installed App

What are the Admin Settings of this App?

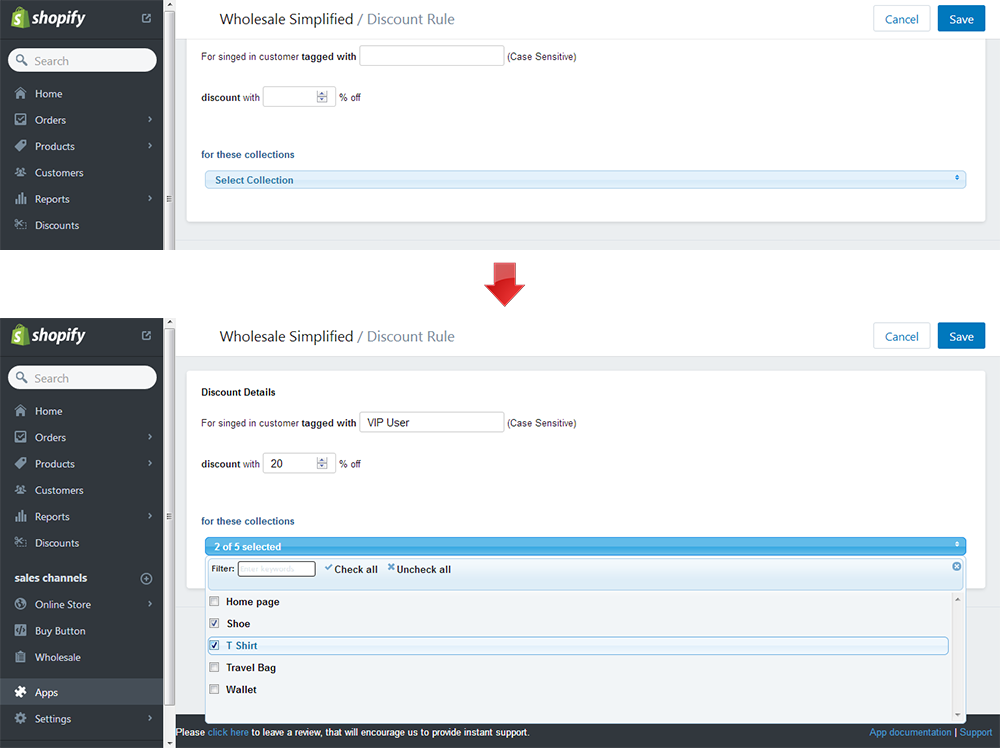
How to Add New Rule?

How does the Admin's Discount Rule Look?