Product Description Tabs Widget for Shopify
Thank you for purchasing our "Product Description Tabs Widget for Shopify" Plugin. If you have any questions that are beyond the scope of this help file, please feel free to email via our user page contact form. Thank you so much!
- Add dynamic tabs specific to product.
- One click installation, no html coding required.
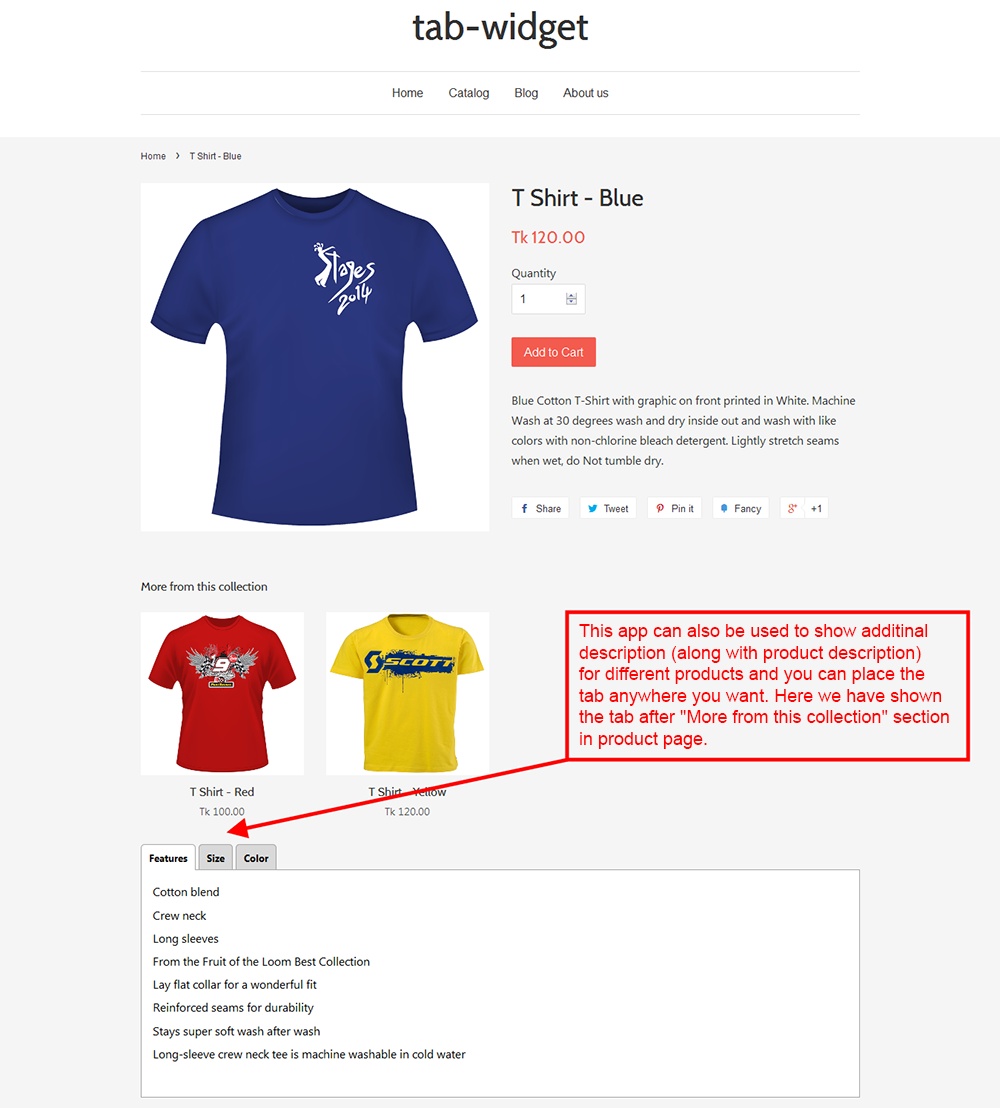
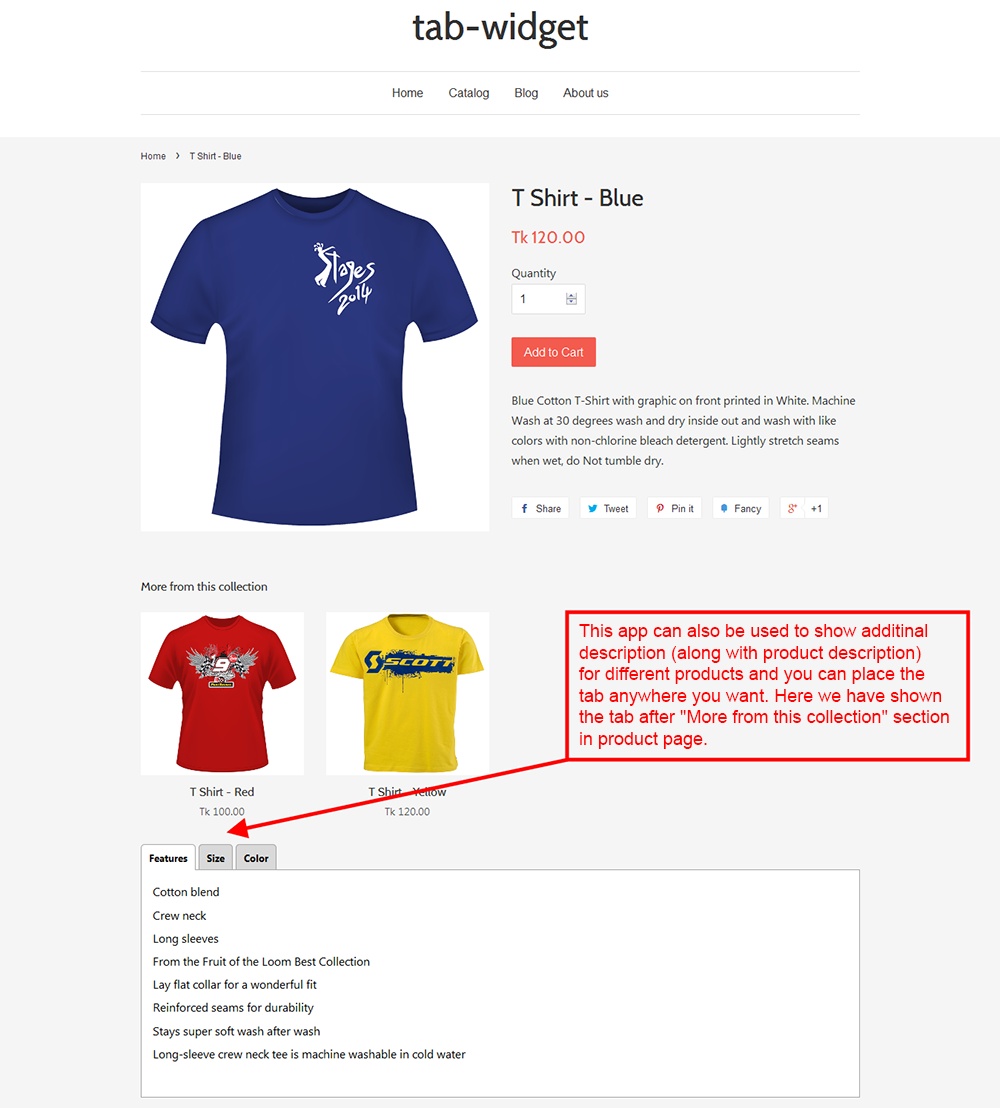
- Show tabs anywhere in your product page along with product description. So, the tabs can be shown anywhere with different content for different products in product pages.
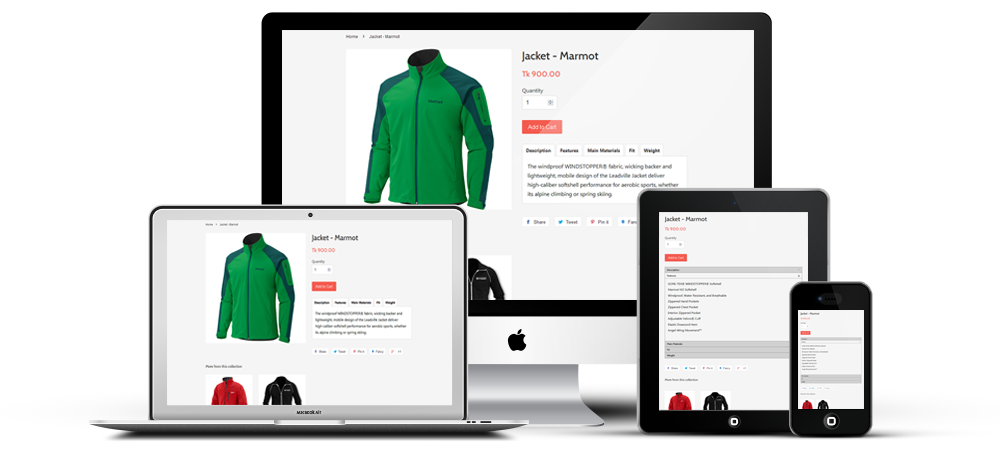
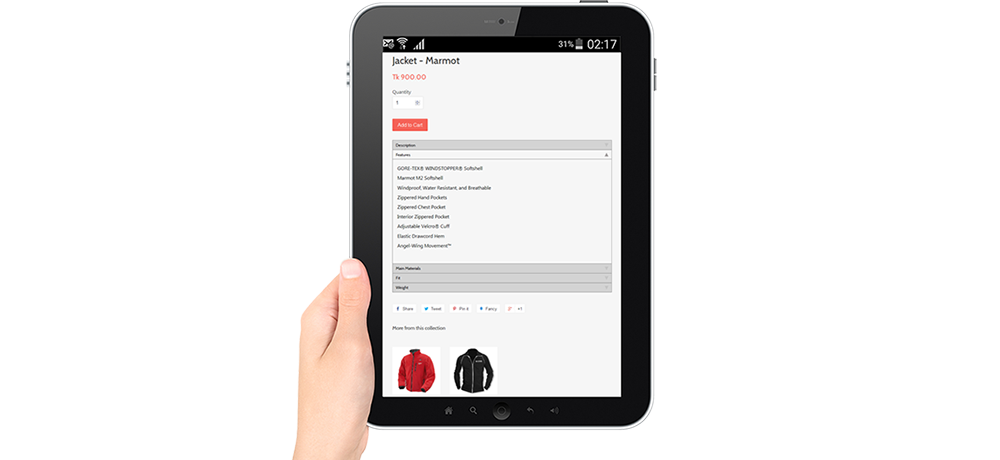
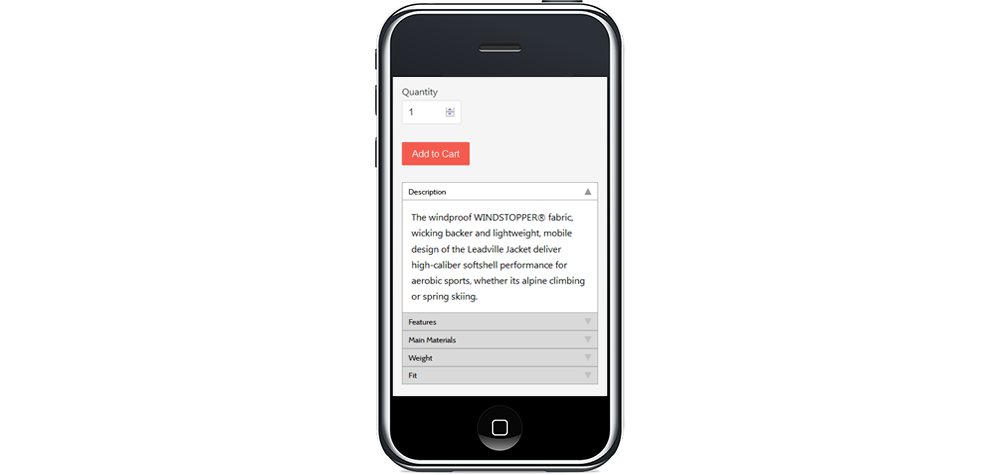
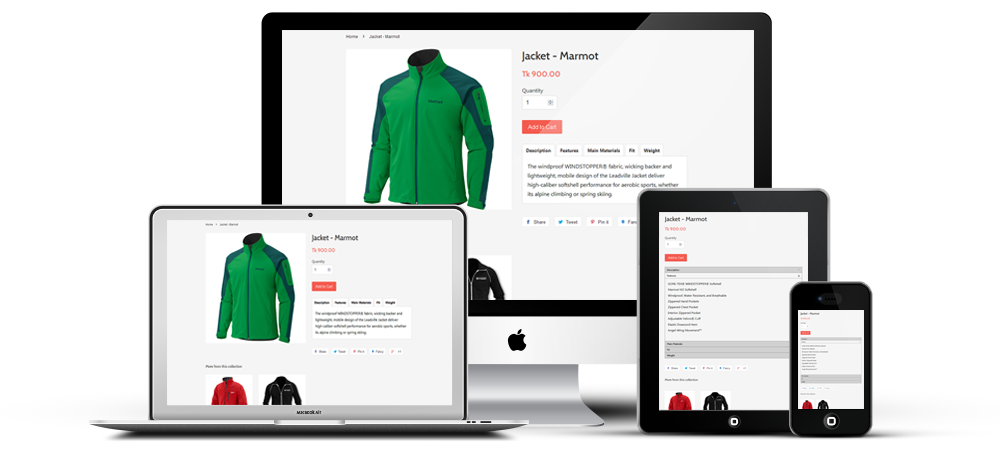
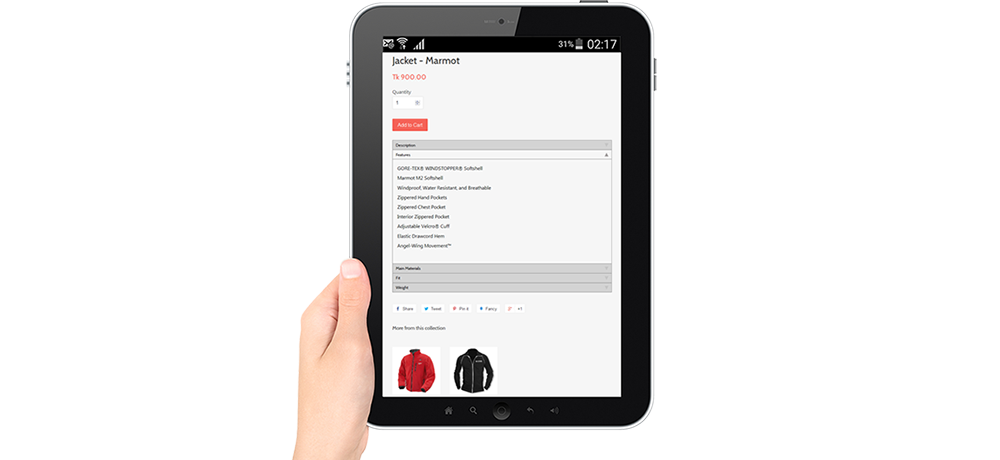
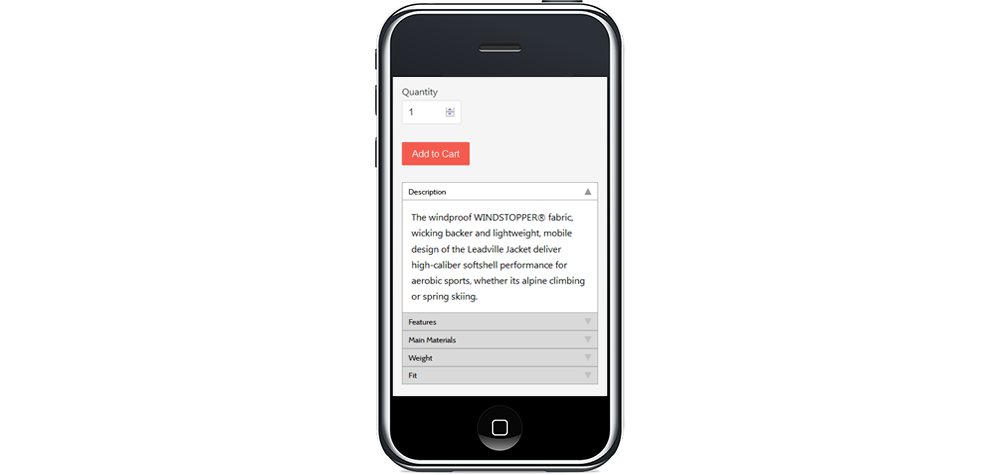
- Responsive (Desktop and Mobile compatible).
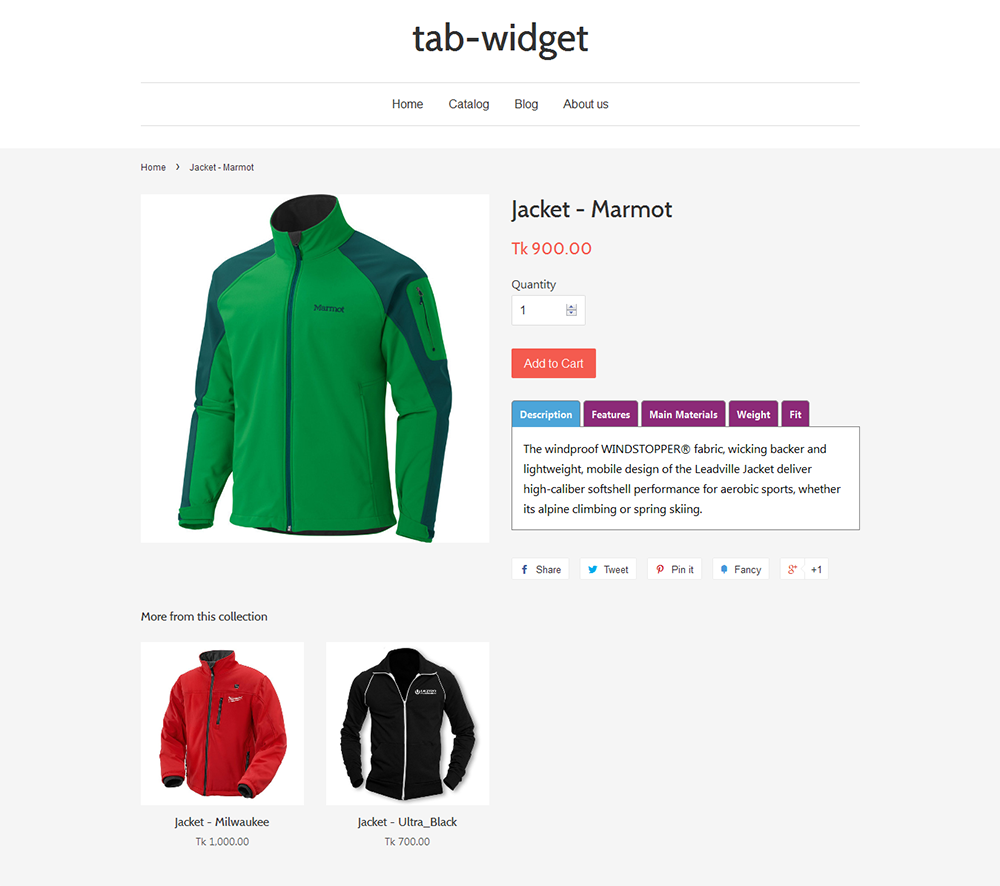
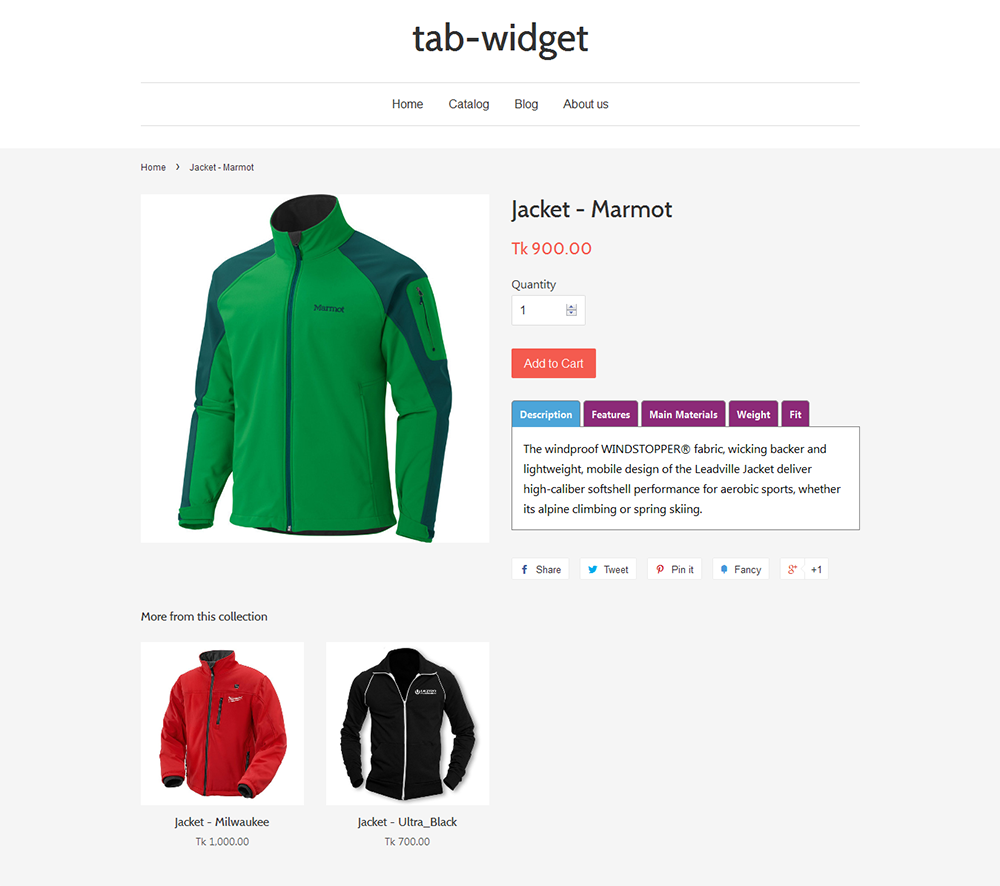
- Modify look and feel of the tabs easily: set tab header background and font color, selected tab header background and font color, tab content background and font color.
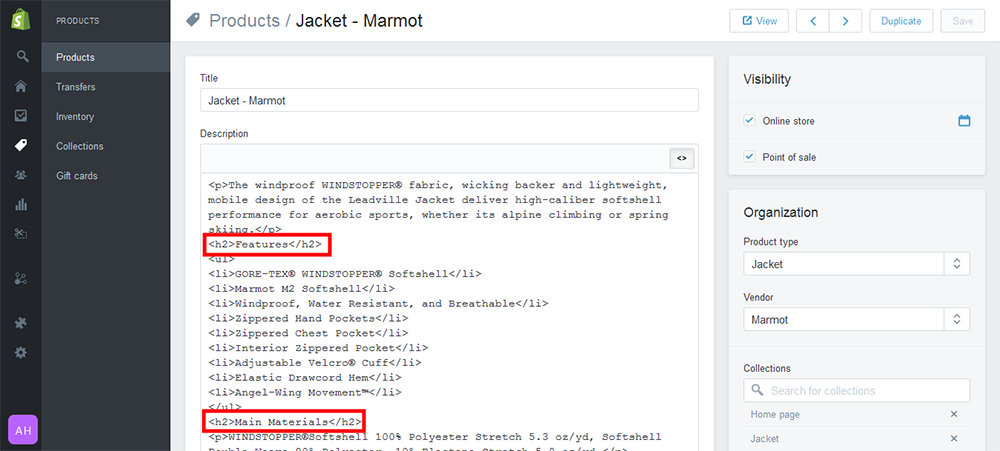
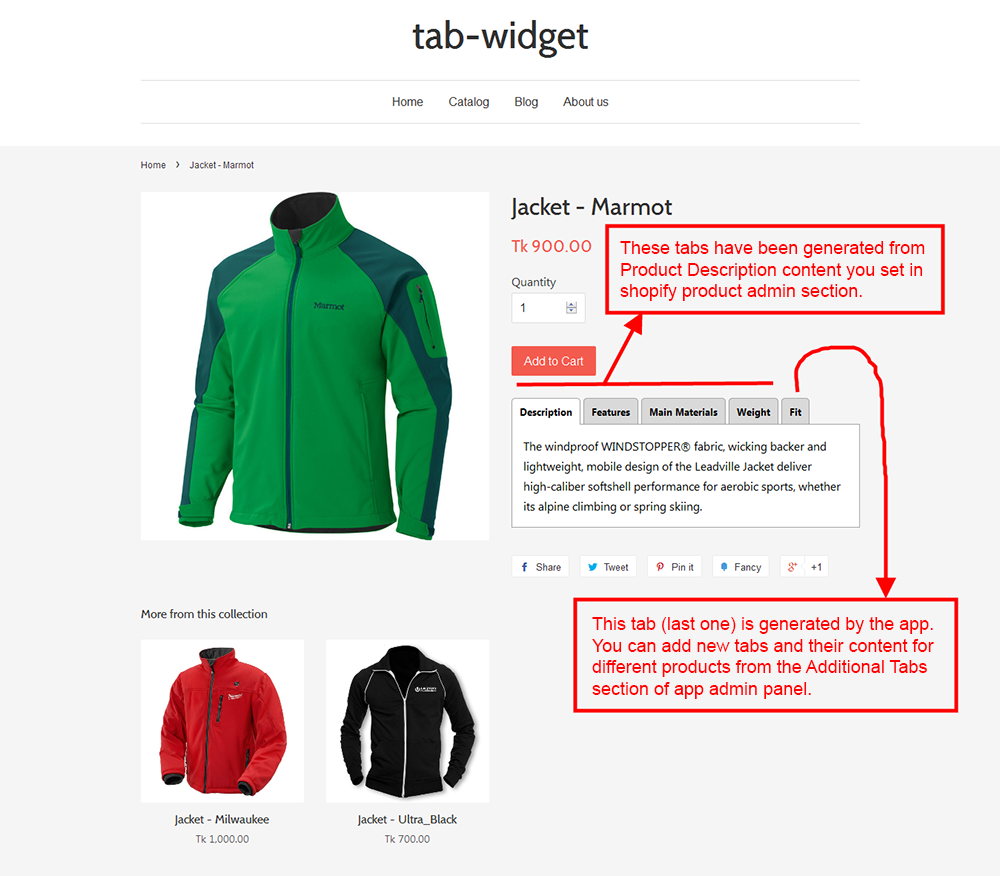
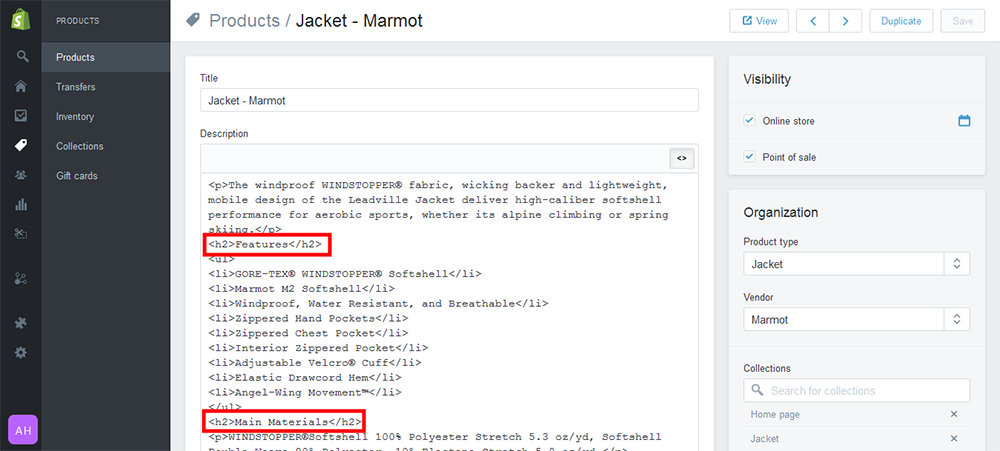
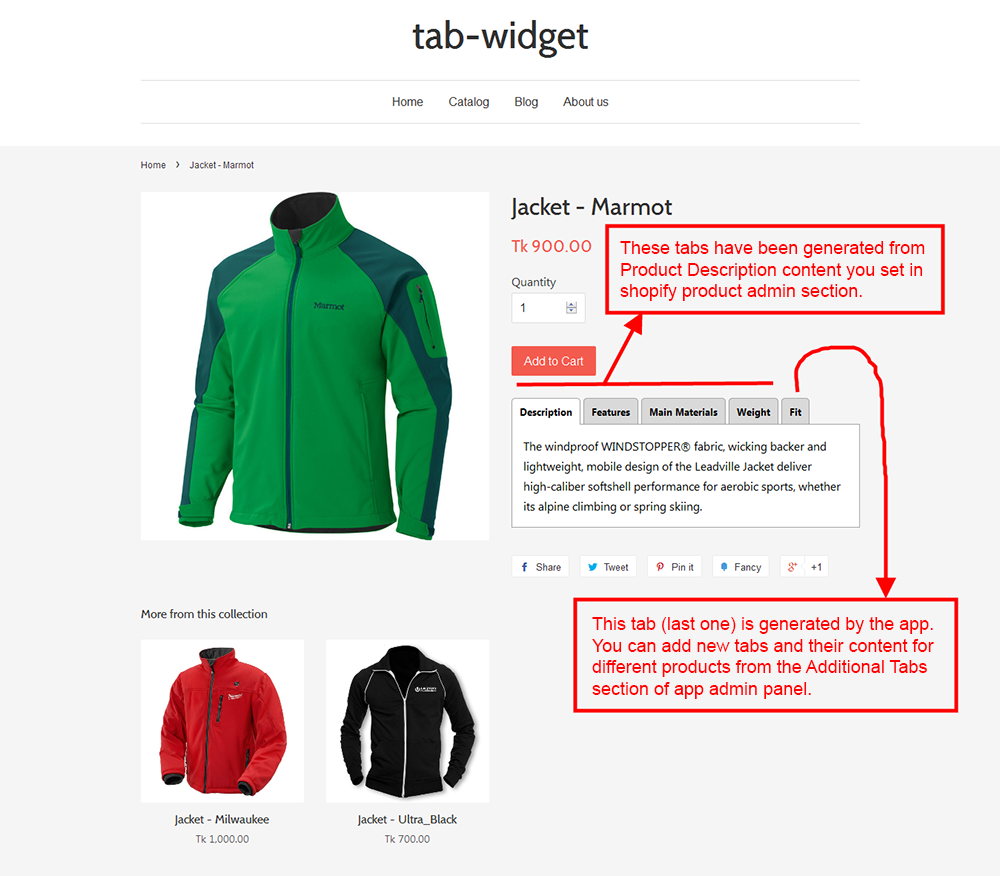
- Convert product content into tabs automatically: If your product content contains any of the h1, h2, h3, h4, h5 tags. The app will automatically convert the content under each of those tags into tab view, totally configurable from app admin section.
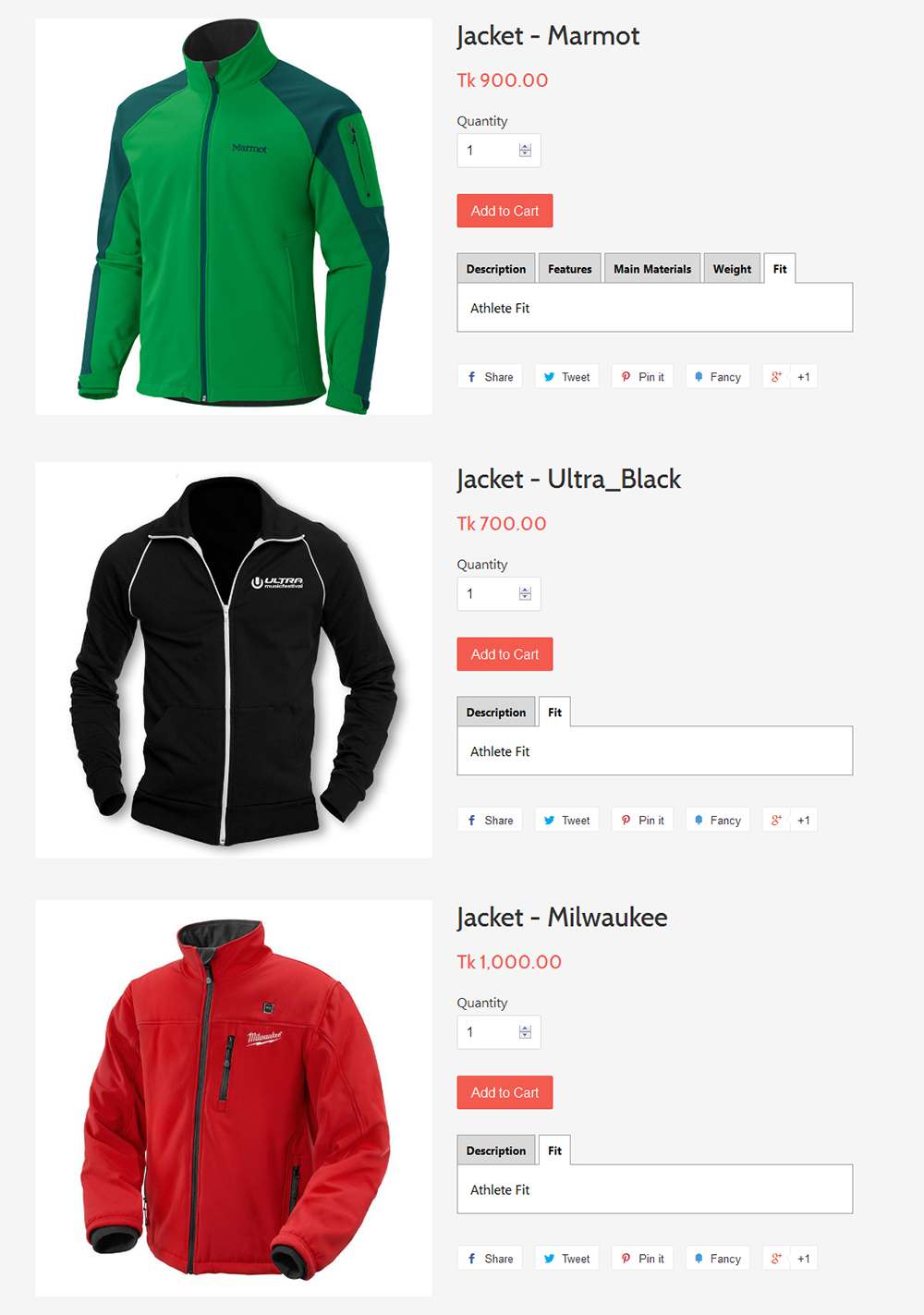
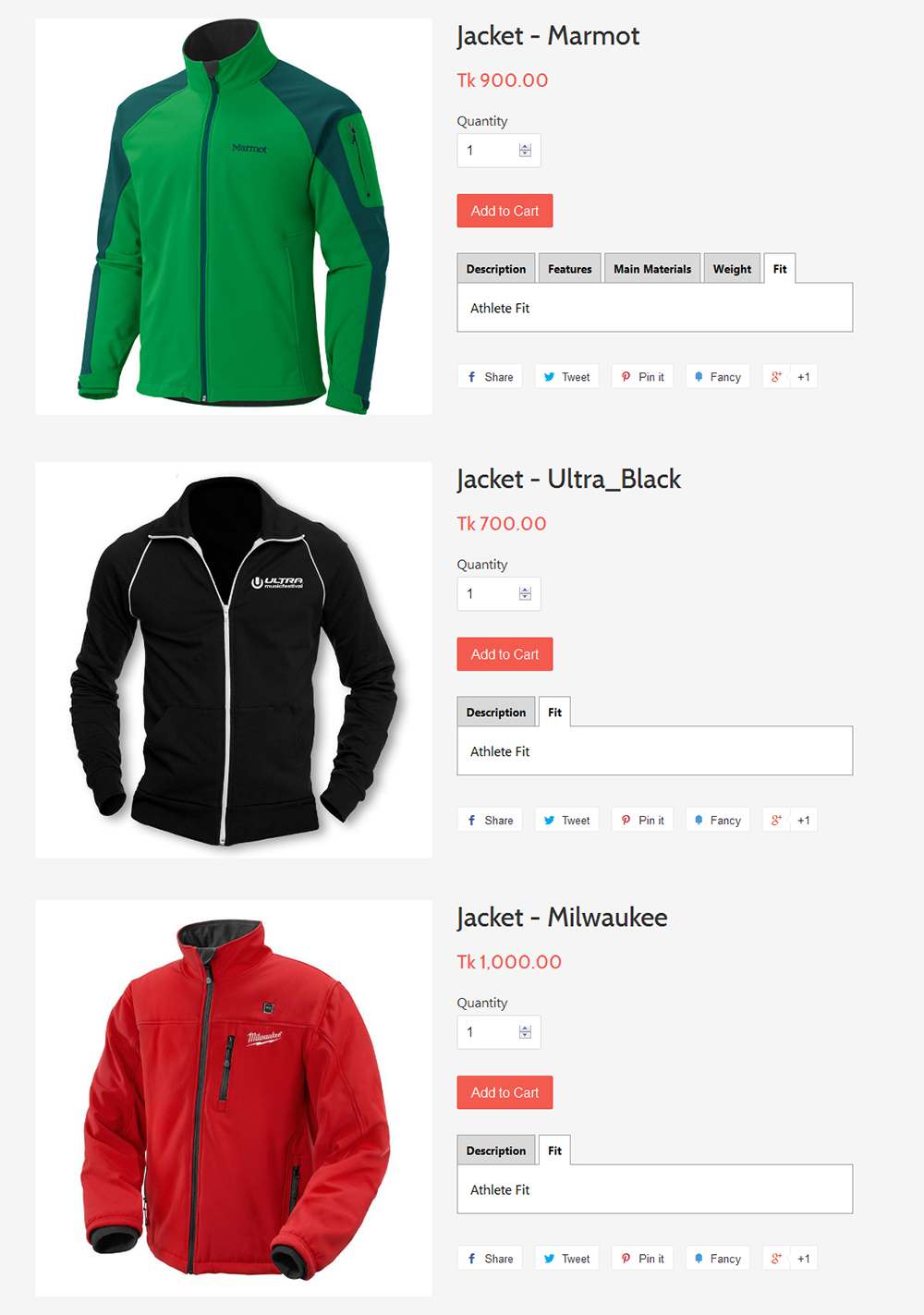
- Shop owner can set additional Tab for all products.
- Create additional Tabs to your product offering much more information.
- Accordion will be shown instead of tab in mobile version.
- Useful for all type of business, products, service or digital products.
- You can add Additional Tab Title.
- Create as many Tabs as you need.
- Clean code and design with browser compatibility.
- Much more features.
- Login your Shopify Store in Admin panel.
- Hit our App URL and click to "Get App" button.
- After install the Application Go to “Apps” menu of Admin Dashboard and click on the “Product Description Tabs Widget” Apps link.
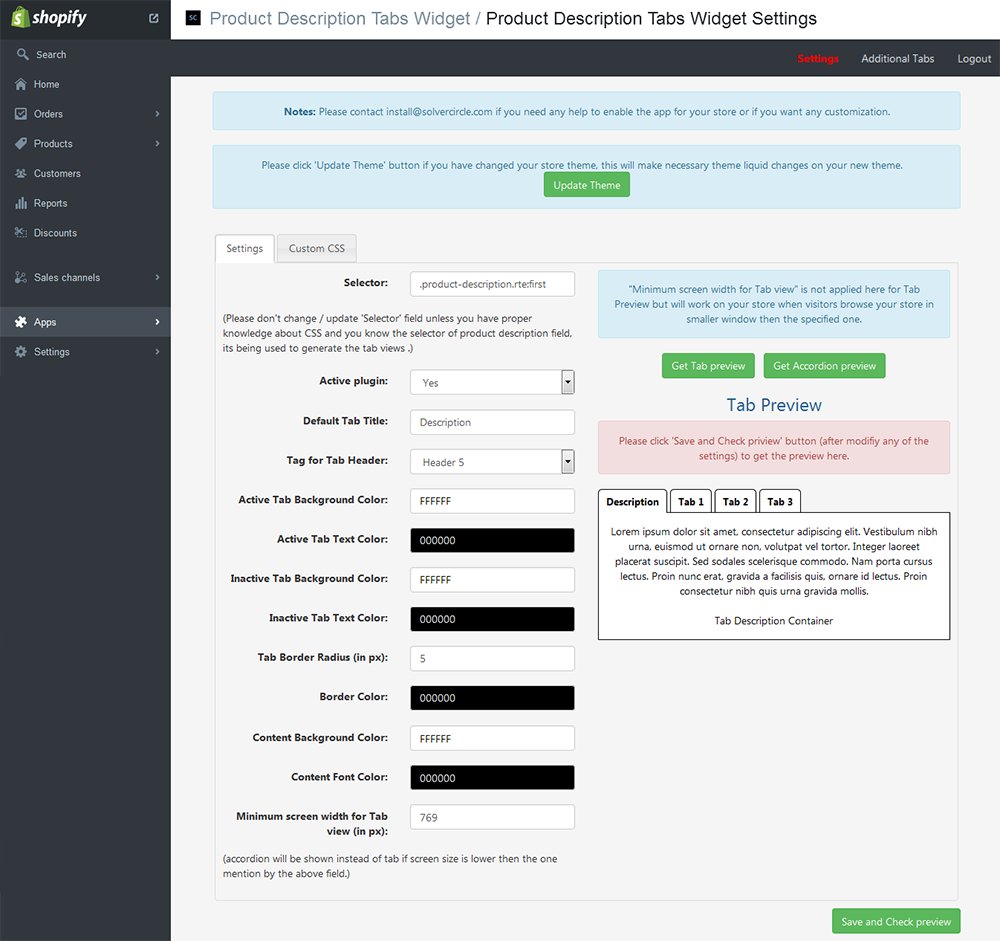
- It will display “Settings”, “Additional Tab” and “Logout”.
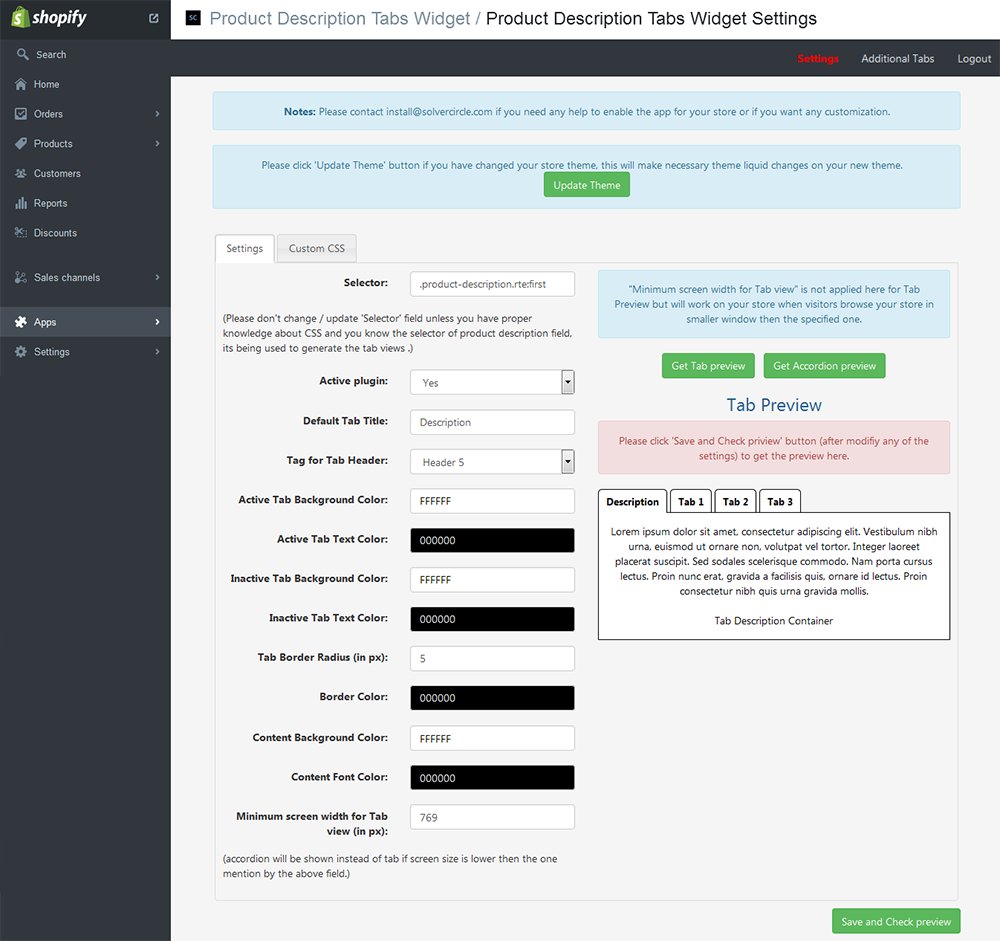
- Go to “Settings” tab and insert the necessary fields or “Save” the default settings.
- Now go to Products > Products > Add product. Just add a product in normal way and in the “Description” field put your the products details. It will convert product content into tabs automatically: If your product content contains any of the h1, h2, h3, h4, h5 tags. The app will automatically convert the content under each of those tags into tab view. Just select the “Tag for Tab Header” from Apps settings option. (If you put h1 tag then select Header 1, when put h2 tag then select Header 2 and so on) (Please see the screenshot above).
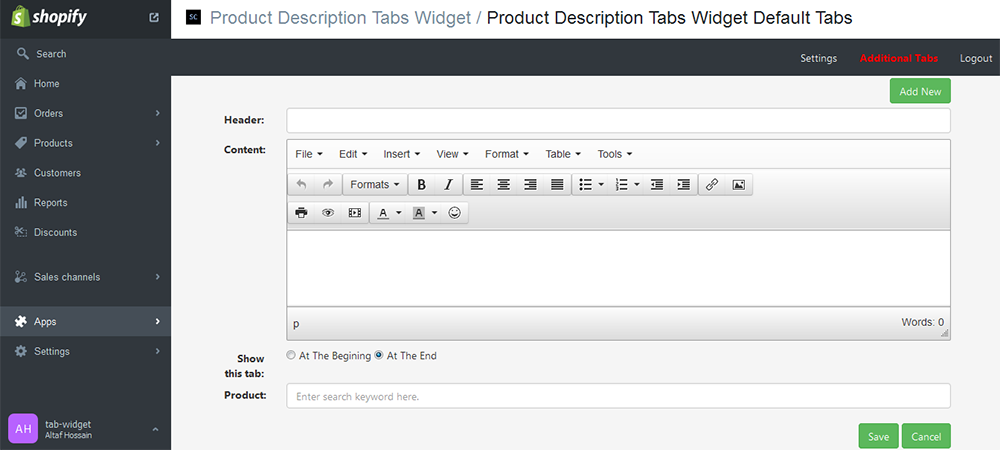
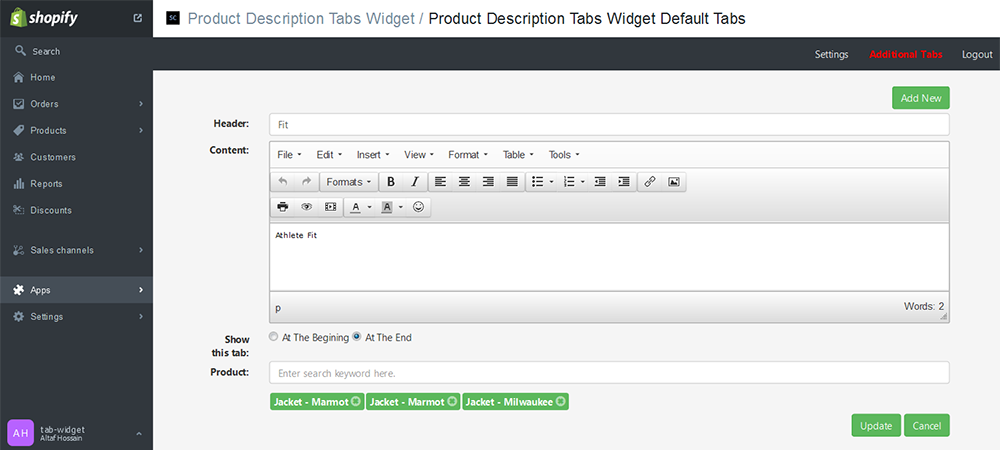
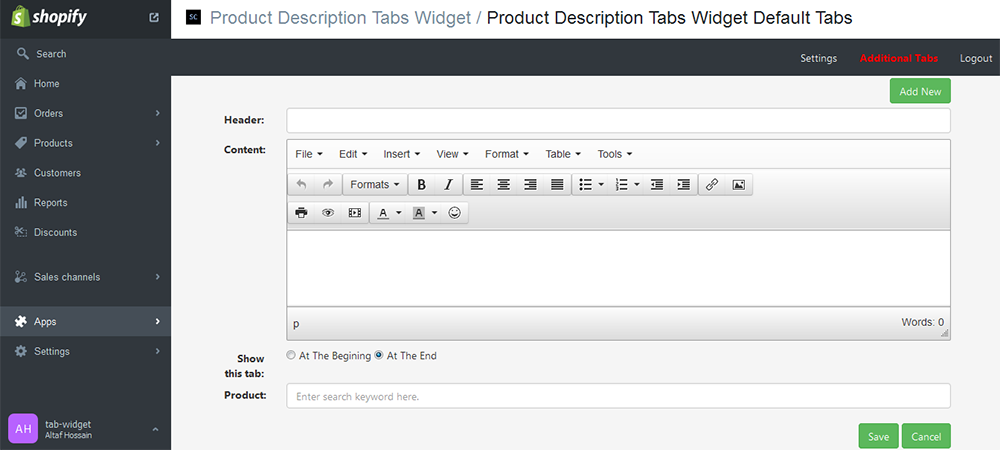
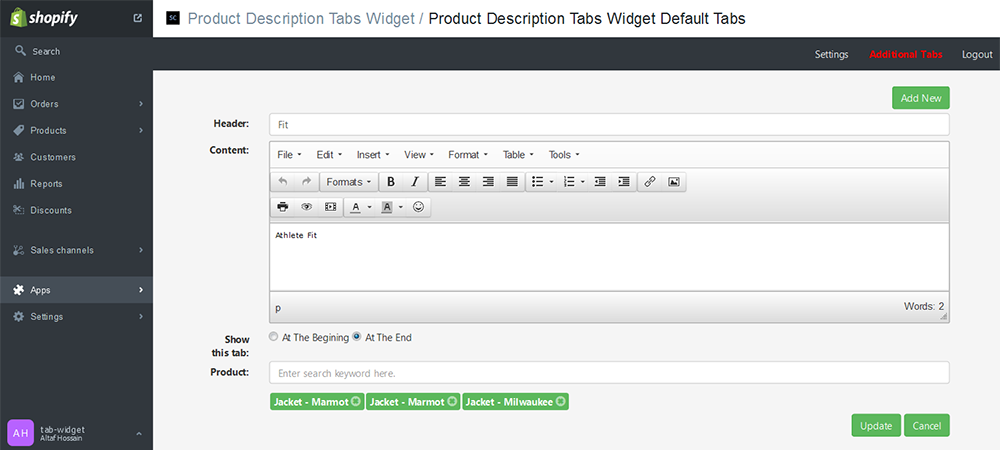
- If you need extra “Tab” for any specific product and / or for all products then go to Apps “Additional Tabs” option and insert header and description contents. You can show the Tab “At the Beginning” or “At the End”. You can choose specific products from “Product” search option (Please see the screenshot above).
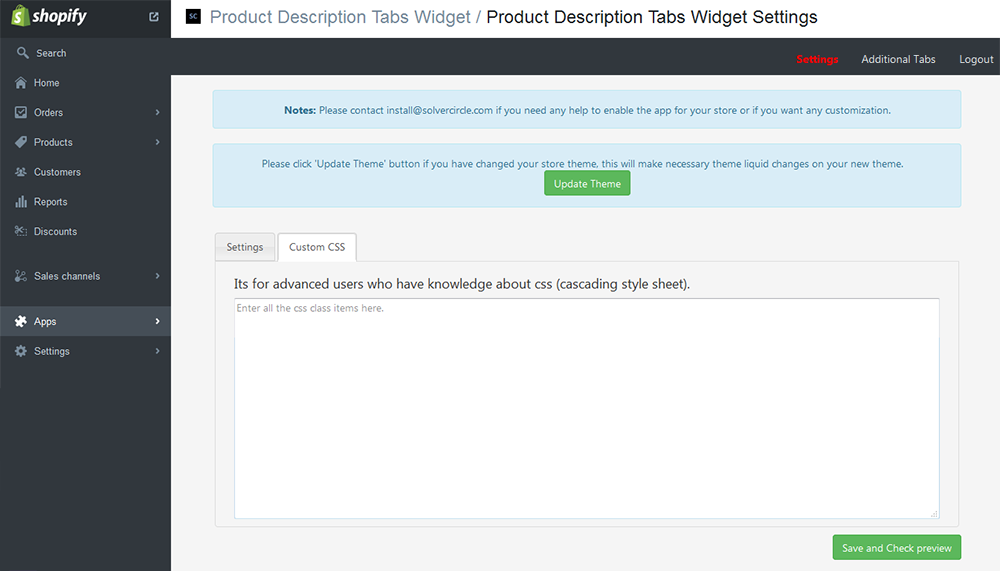
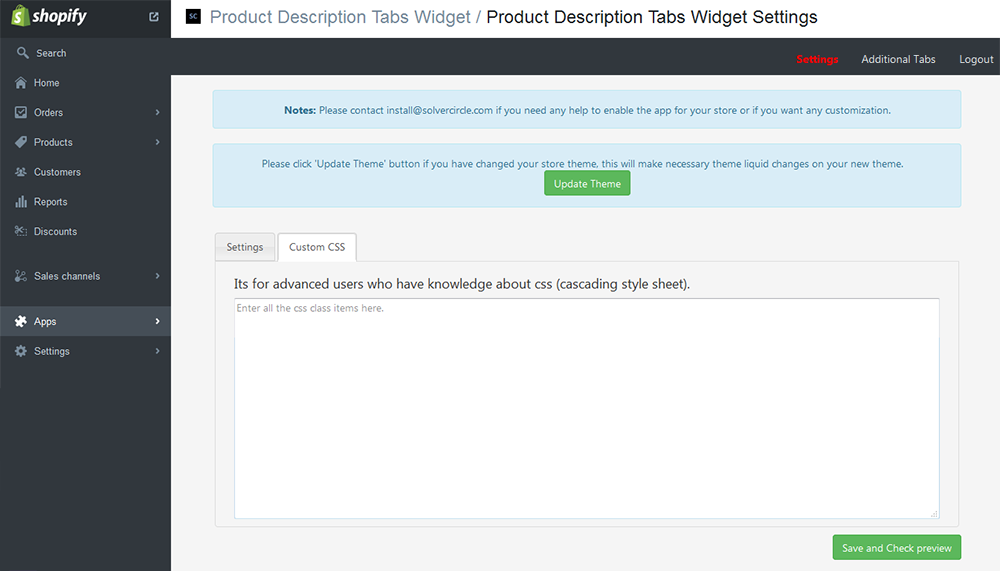
- This app can also be used to show additional description for any products and at anywhere in the product page. So, need to create a div in product.liquid (anywhere) and set the div class same as the app admin settings and add tabs for different products.
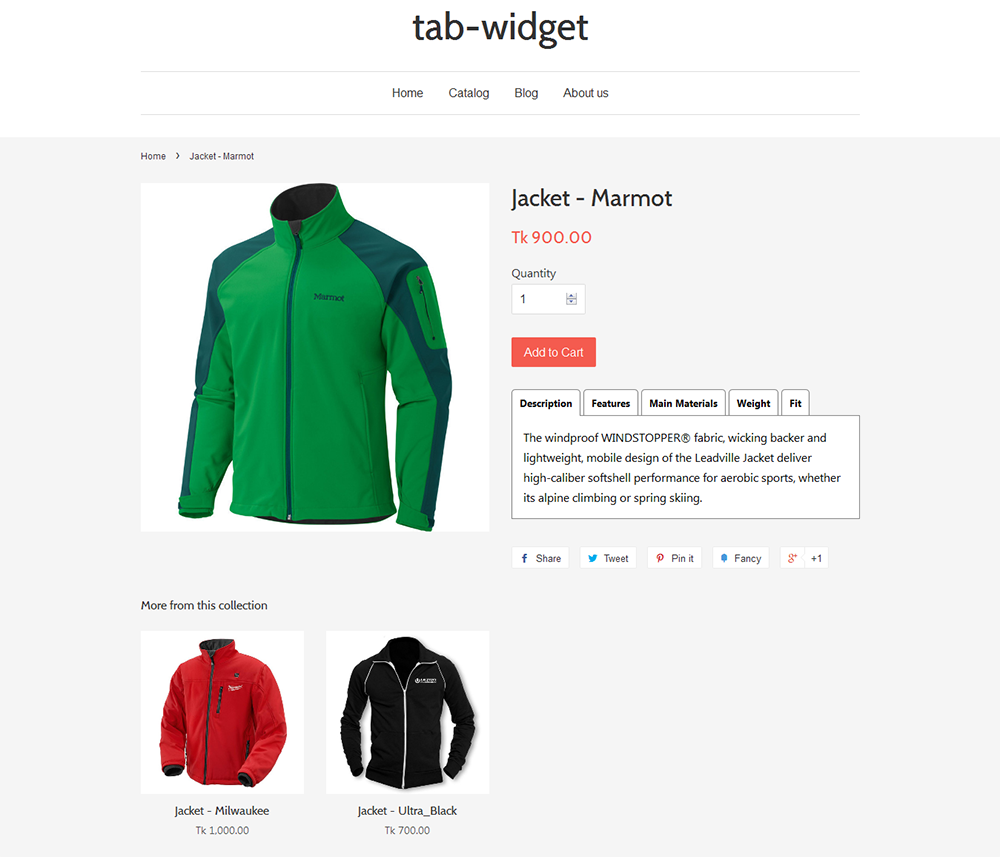
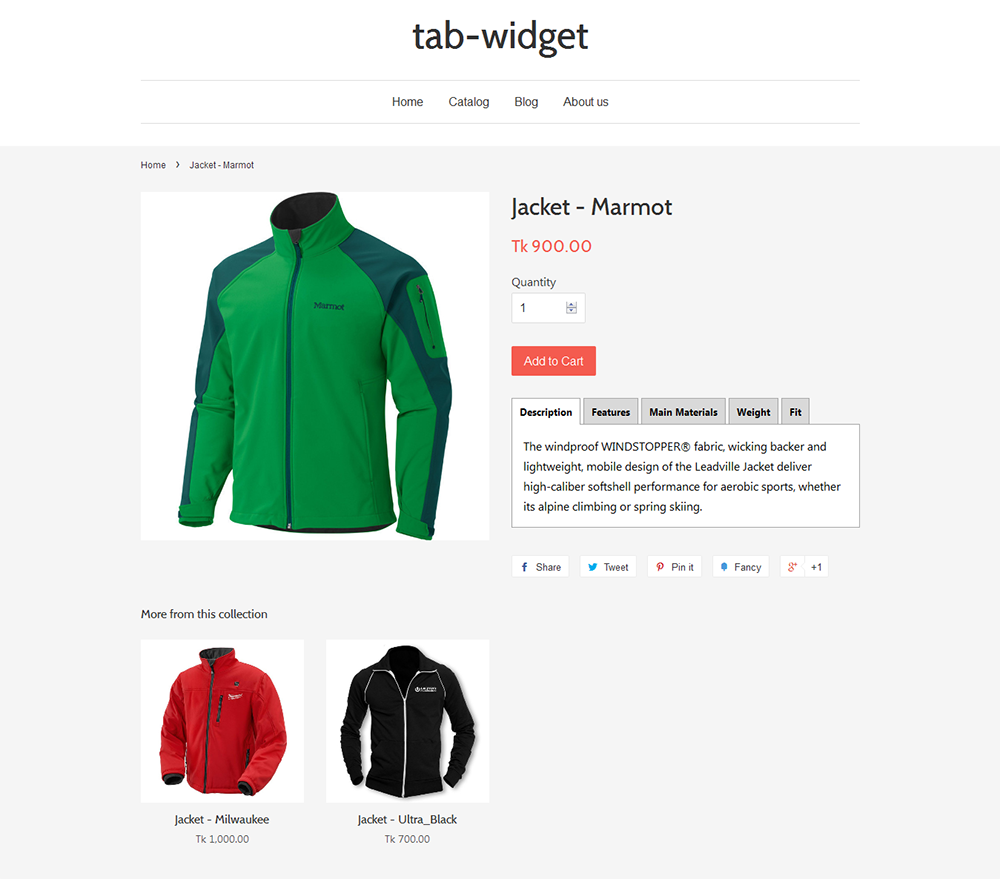
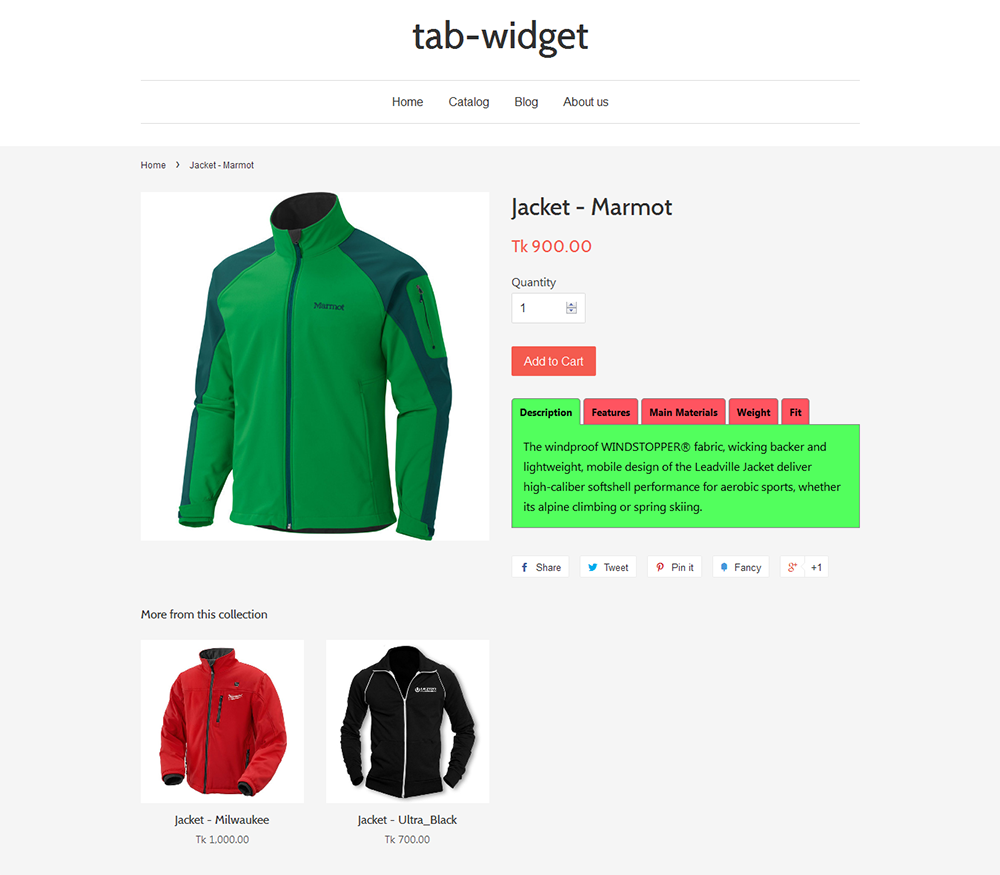
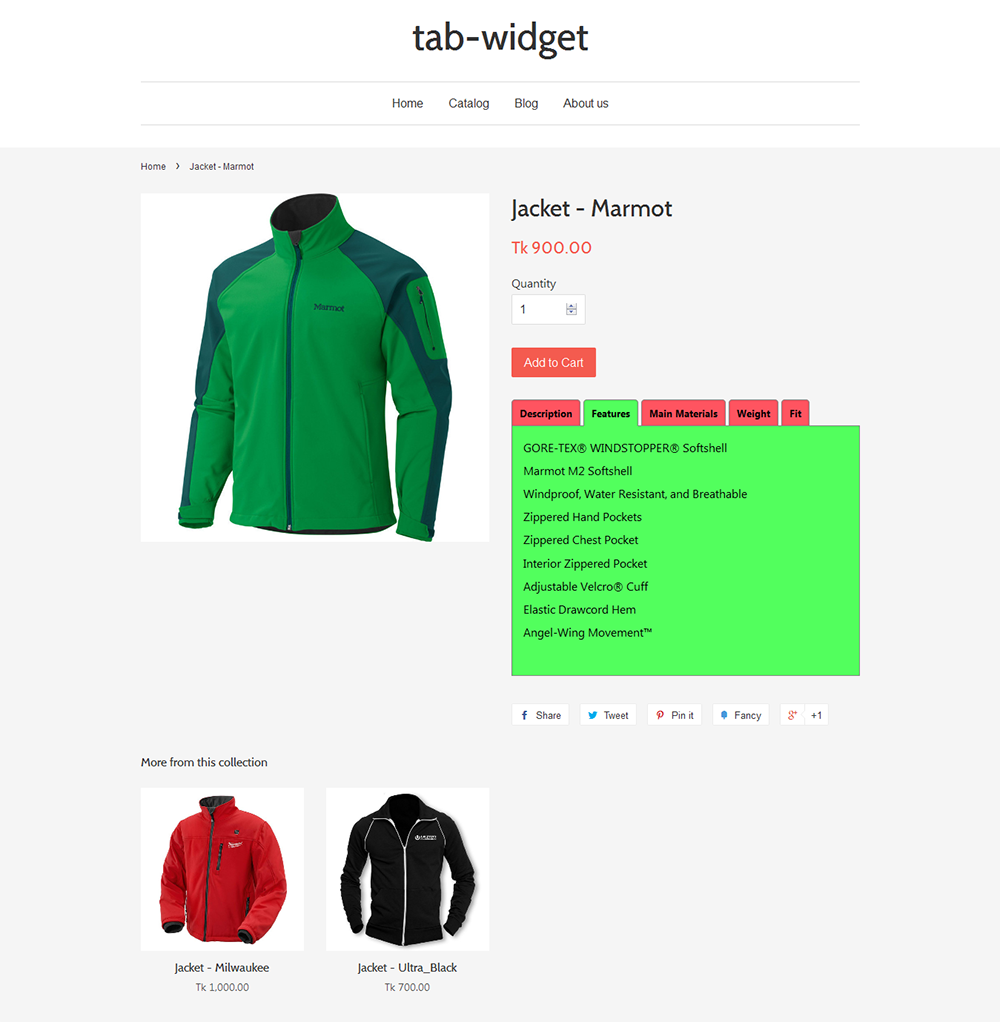
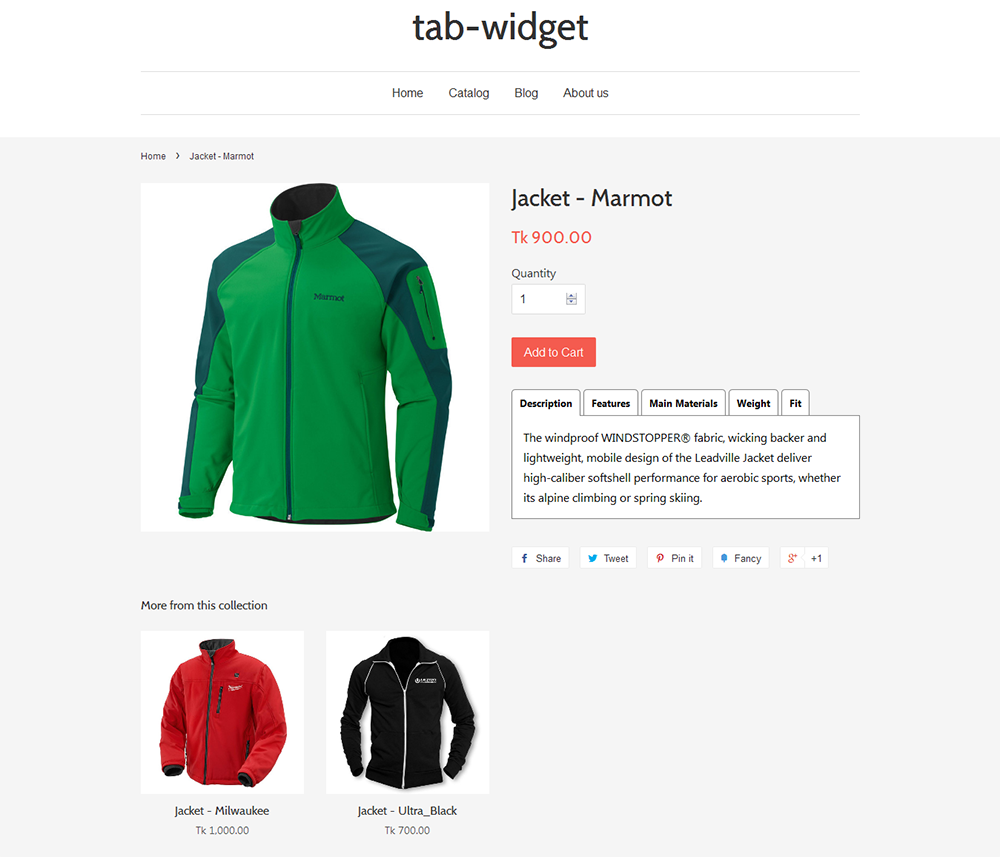
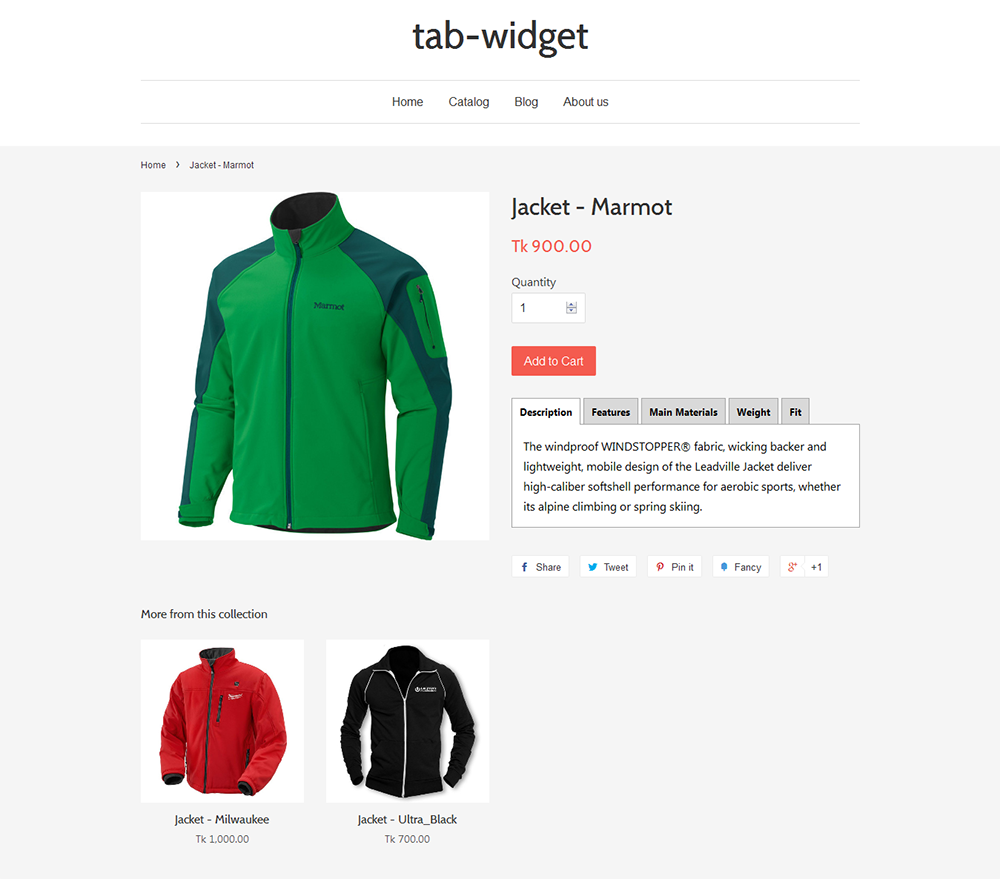
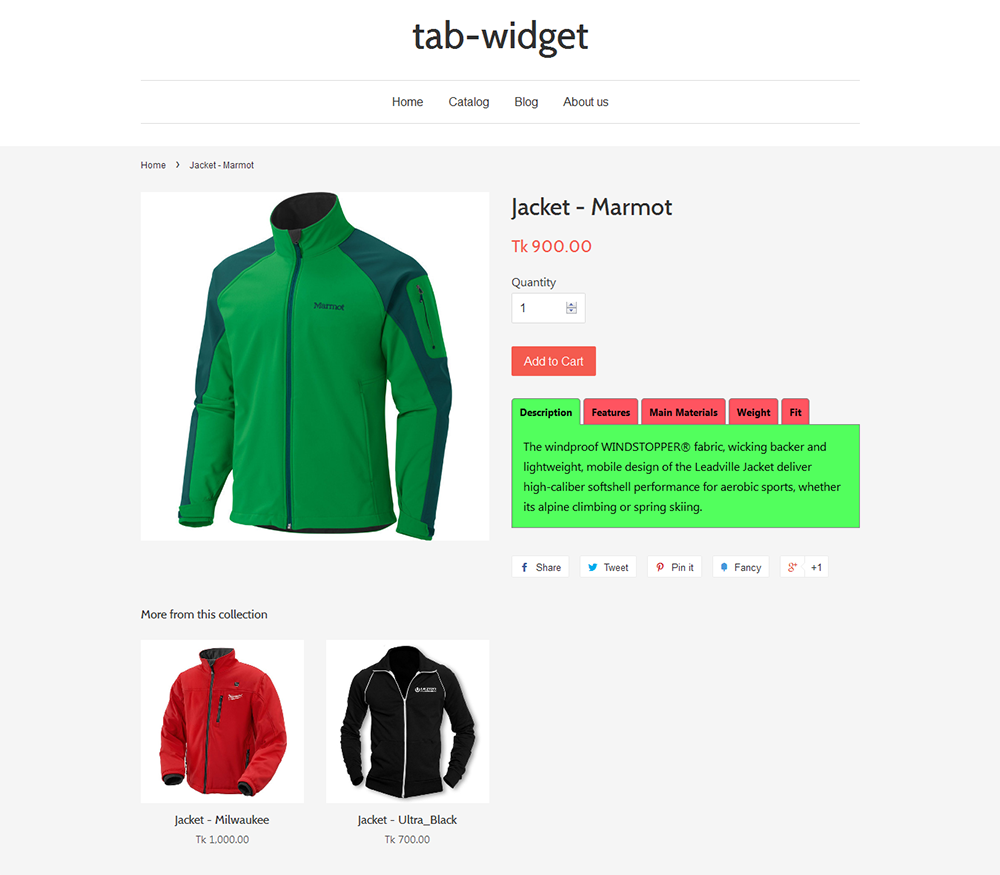
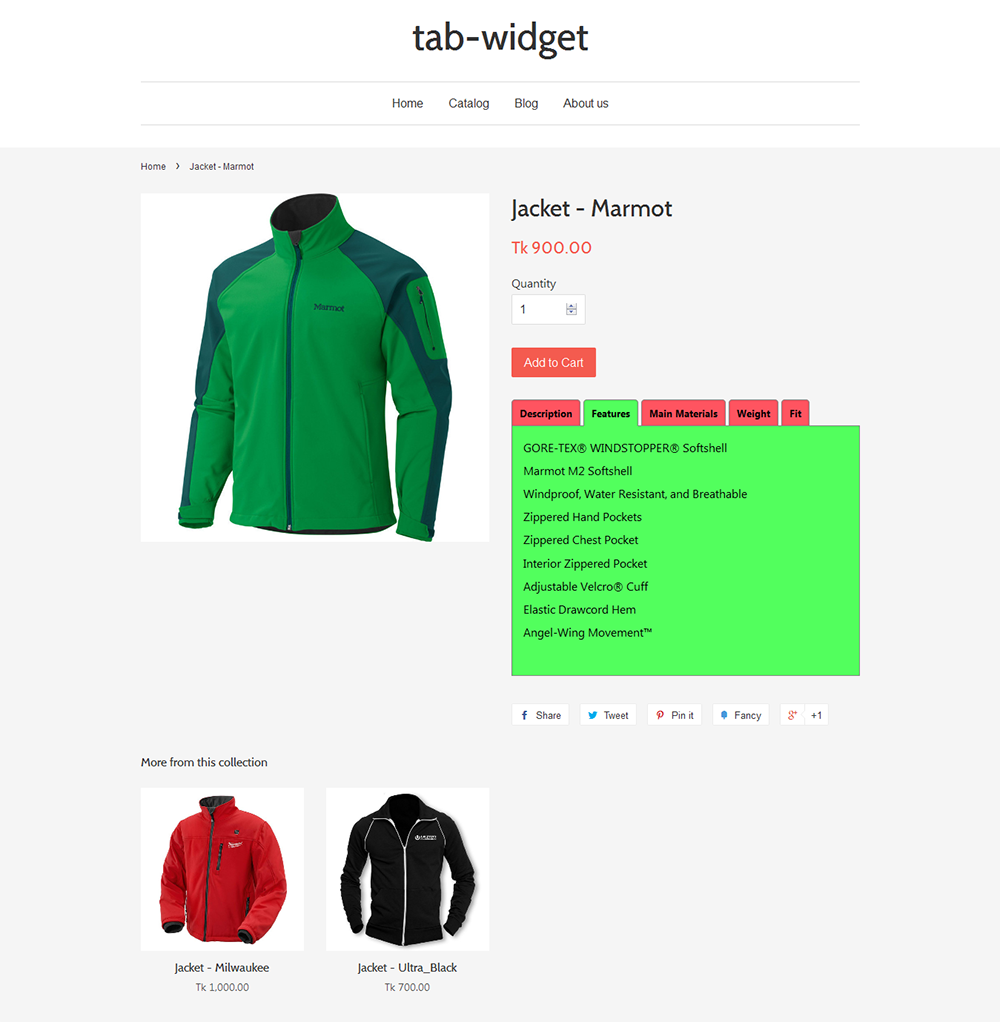
- Now check it in the frontend.